Flutter 简易马赛克效果!

查看 在线示例
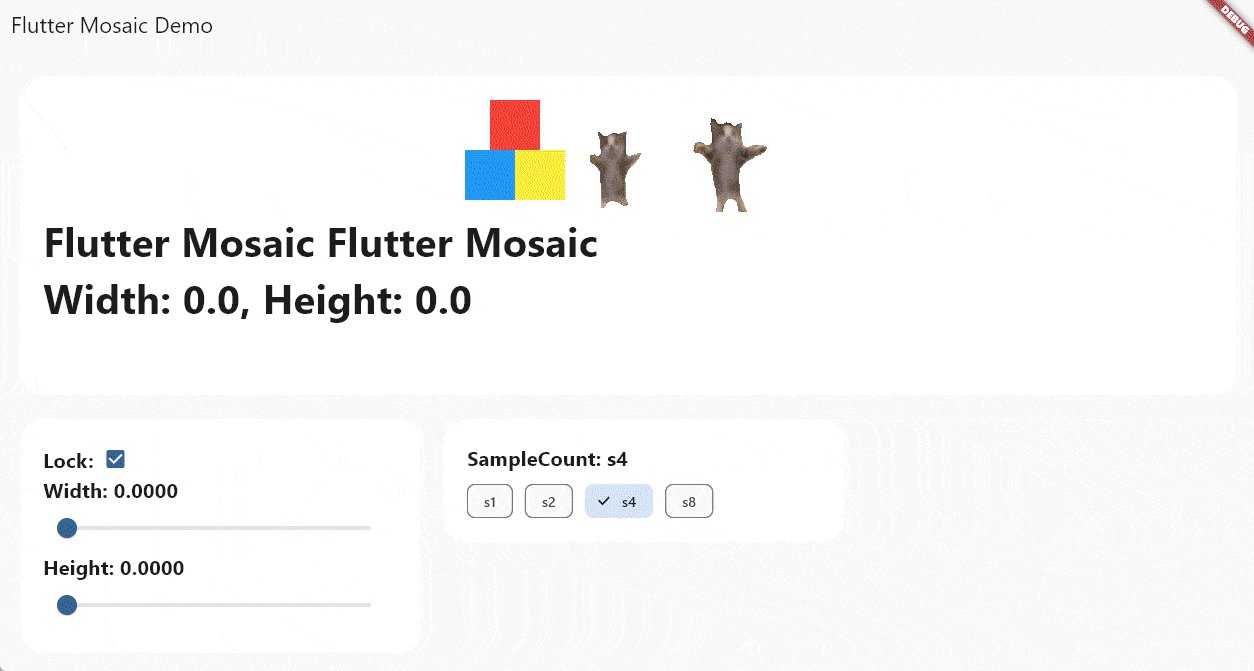
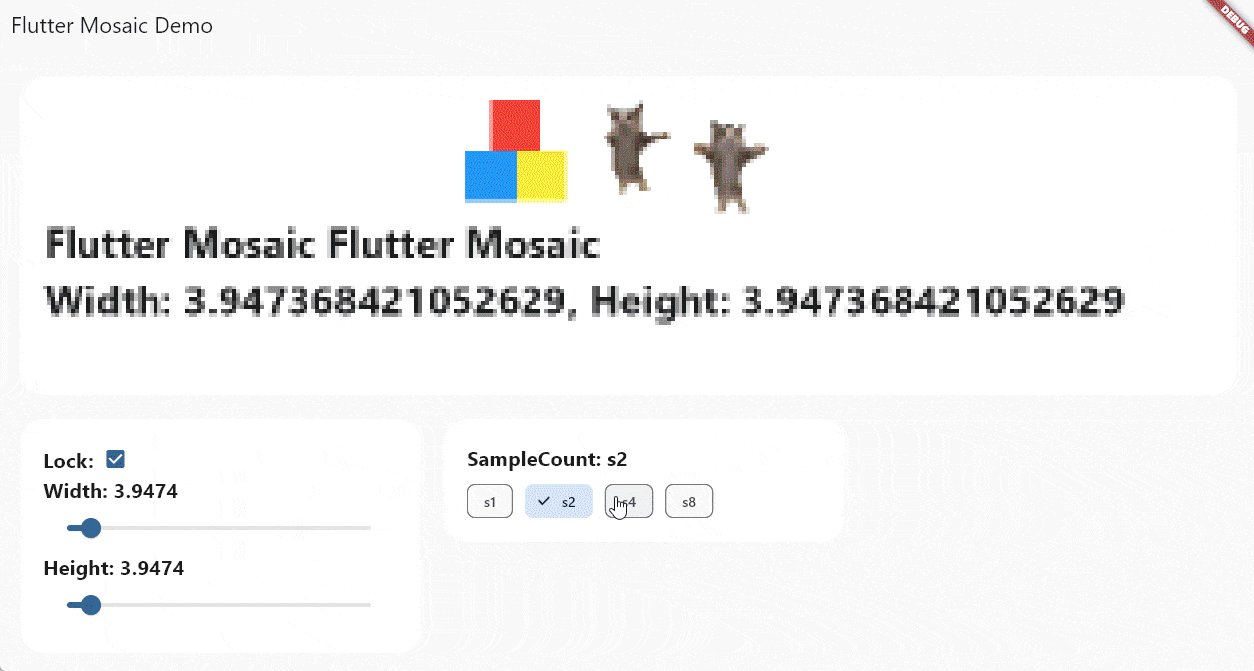
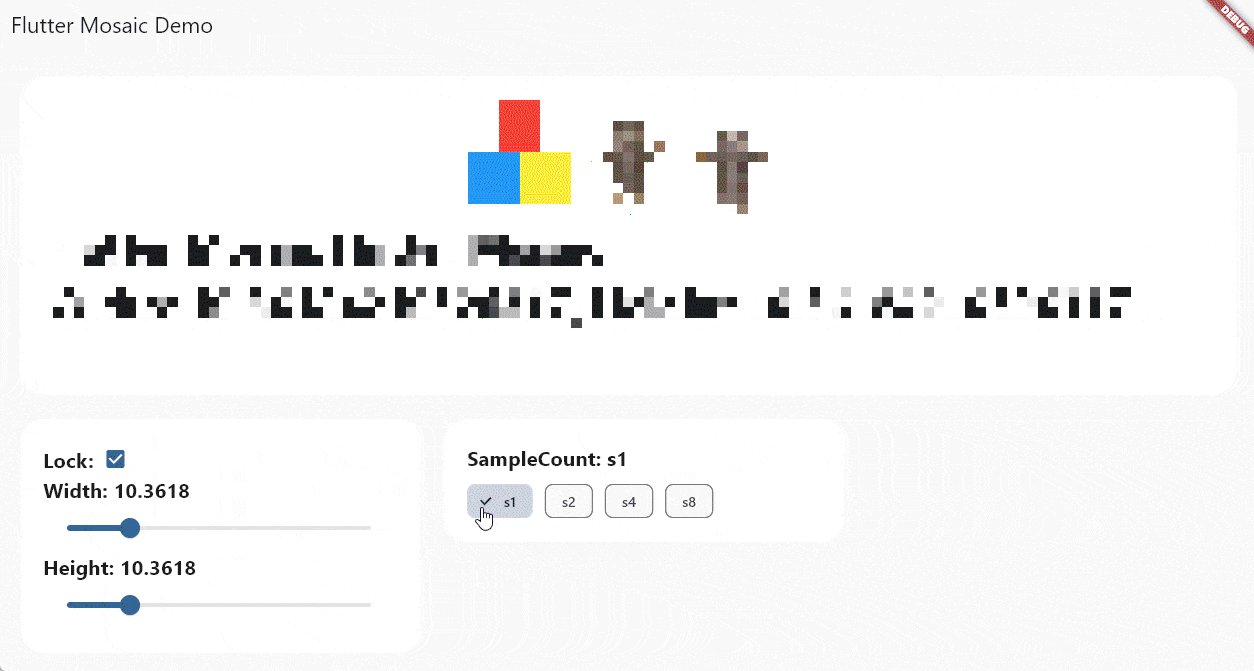
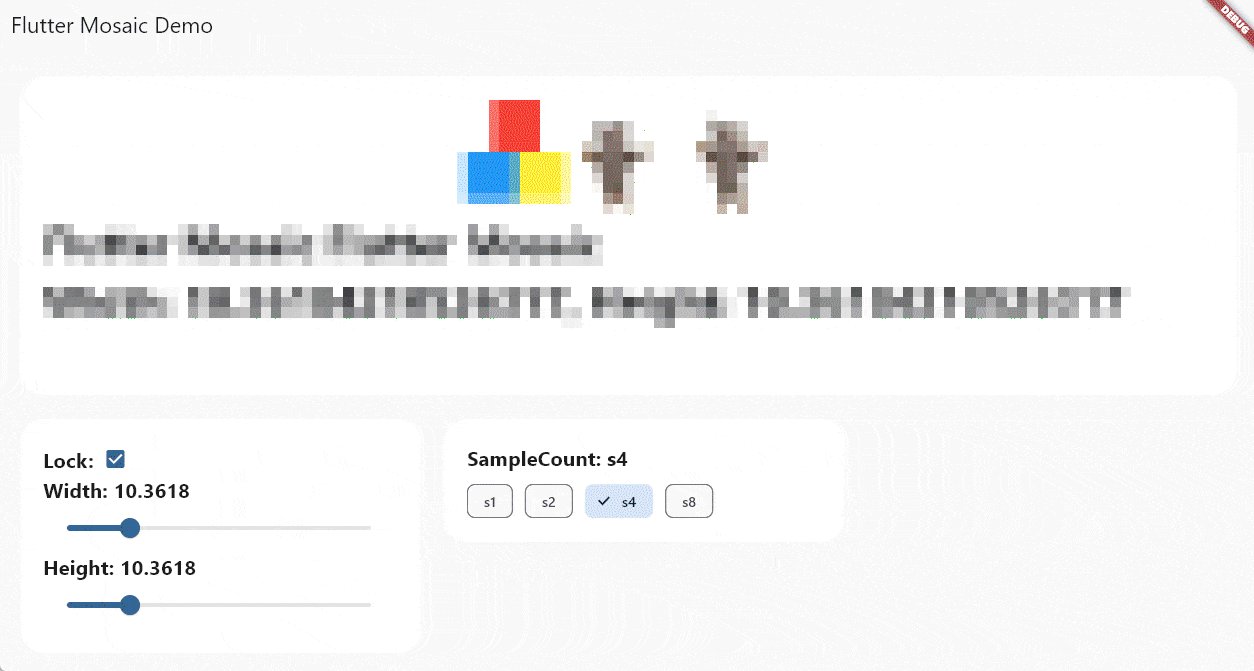
- 👀 Shader 着色器效果
- 📦 任意 widget
- 🖼️ 自定义每个马赛克块的宽度、高度
- 🎨 自定义每个马赛克块中的采样数量
| Flutter | 3.7.0+ | 3.10.0+ |
|---|---|---|
| flutter_mosaic 0.0.1+ | ✅ (Web ❌) | ✅ |
使用 Flutter 运行以下指令,
$ flutter pub add flutter_mosaic或手动将 flutter_mosaic 添加到 pubspec.yaml 依赖项中。
dependencies:
flutter_mosaic: ^latest_version/// 导入 flutter_mosaic
import 'package:flutter_mosaic/flutter_mosaic.dart';
Mosaic(
mosaicSize: Size(6.0, 6.0),
child: Text(
'Flutter Mosaic',
style: TextStyle(
fontSize: 50,
fontWeight: FontWeight.bold,
),
),
),
| 参数名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| enabled | bool |
true | 启用马赛克。 |
mosaicSize required |
Size |
- | 每个马赛克块的尺寸。 |
| sampleCount | SampleCount |
SampleCount.s4 | 每个马赛克块的采样数量。 |
child required |
Widget |
- | 目标 widget(应用马赛克)。 |
|
AmosHuKe |
© AmosHuKe







