Open
Description
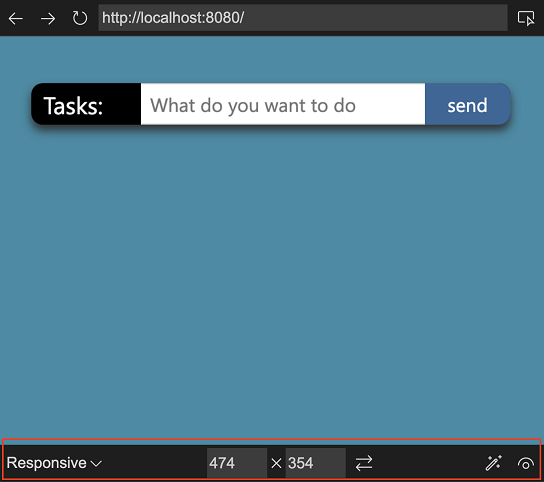
As described in this explainer document the device emulation and responsive design tools should be available in the main browser window, without the need of DevTools being open at the same time. This would enable non-developer users to test products in different states and users of single screens in lower resolution to simulate high-resolution devices without having to zoom out.
The Microsoft Edge Extension for Visual Studio Code currently features a screencast with an own toolbar that offers similar functionality.
Other browsers like Firefox also have this option.
[AB#40624471]