Open
Description
Bug summary
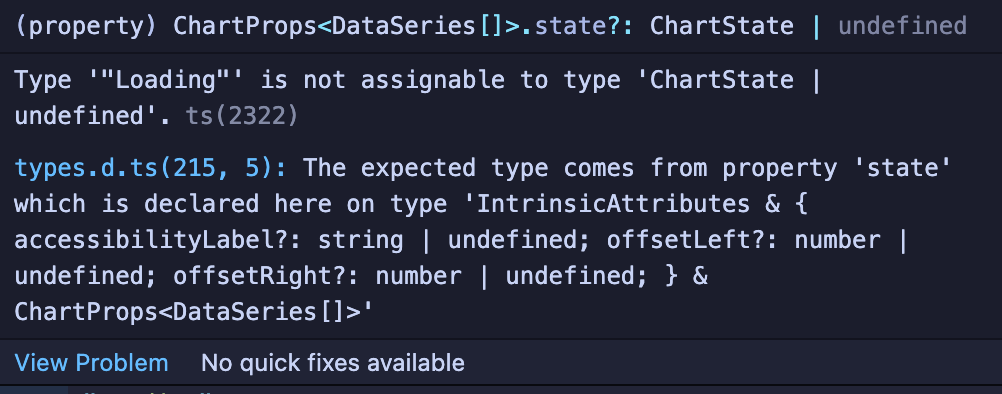
SparklineChart in polaris-viz-native seems to be missing an implementation for the state property (ChartState).
We are able to access this property in the API but are not able to use it.
Expected behavior
Something like this (suggestion only) where we can pass the value of the ChartState enum in string or the actual enum itself.
<SparkLineChart
isAnimated
theme="Default"
state="Loading" // or state={ChartState.Loading}
data={[{data: chartData.data}]}
/>
Actual behavior
Steps to reproduce the problem
Try assigning a state to a SparklineChart in a react native app.
Reduced test case
The best way to get your bug fixed is to provide a reduced test case. This CodeSandbox template is a great starting point.
Specifications
- Polaris-Viz version number:
@shopify/[email protected] - Browser: N/A
- Device: Android / iOS (React native)
- Operating System:
Or run npx envinfo --system --binaries --browsers --npmPackages react,react-dom,@shopify/polaris-viz to provide specifications on your environment including version numbers, browser, device, and operating system.
Paste the results here: