[Design] Website overhaul for skywalking.apache.org #7722
Replies: 10 comments 43 replies
-
|
User page seems a little small, I think we should use vertical space more. |
Beta Was this translation helpful? Give feedback.
-
Beta Was this translation helpful? Give feedback.
-
|
The new design looks fantastic! One thing to note, as per the Apache policy, we should not display the users in our home page, we have fixed this days ago and it seems to be on your new design still, you might need to adjust the home page of your new design accordingly. |
Beta Was this translation helpful? Give feedback.
-
|
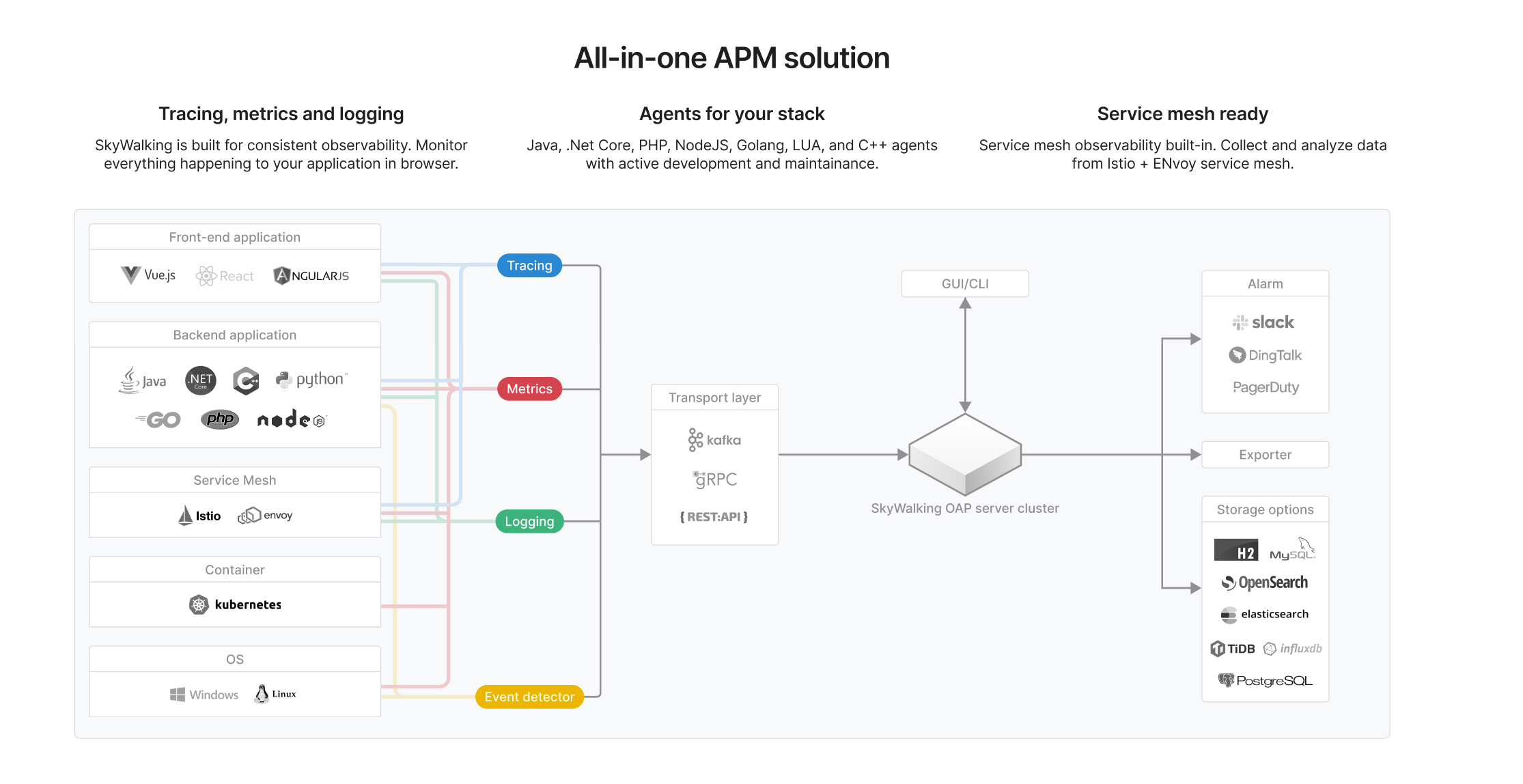
Stunning design!🥳 But I can't visually see the meaning of the colored buttons on the right. |
Beta Was this translation helpful? Give feedback.
-
|
Nice design! |
Beta Was this translation helpful? Give feedback.
-
|
It looks fantastic! |
Beta Was this translation helpful? Give feedback.
-
|
@wu-sheng would we need to include the TM in our logo, if that's our "official logo"? I don't think ours in the Apache Project logos has one https://www.apache.org/foundation/marks/pmcs#graphics |
Beta Was this translation helpful? Give feedback.
-
|
Hey Ricky, great work! 😍 |
Beta Was this translation helpful? Give feedback.
-
|
Noticed 2 things.
|
Beta Was this translation helpful? Give feedback.
-
|
Homepage is implemented through apache/skywalking-website#352. @Jtrust leads. |
Beta Was this translation helpful? Give feedback.











-
I'm a summer student working on an improved design for skywalking.apache.org. After 2.5 months of designing, I'm showcasing some of the ideas here and sharing an interactive prototype to hear feedbacks and thoughts from everyone. Any input would be appreciated. I'm happy to explain the design decisions behind any change.
Credits to @wu-sheng for being my mentor.
Improved readability
Several changes are introduced aiming to improve the readability. They include decluttering, restyling and reorganizing contents.
More intuitive interactions
Some of the interactions are reworked to better involve user at where we should. For example, users can peek SkyWalking UI right at the landing scene, and find the
try live demobutton soon after. The logo wall simply self-scroll.Refined visual design
All designers love over-spend time on pixel-perfecting. Other than aesthetics, there are other good reasons behind. For example, a set of clean icons here lets you locate repos easier.
Check out the prototype!
"A prototype is worth a thousand pictures": start
try.it.mov
Beta Was this translation helpful? Give feedback.
All reactions