|
1 | 1 | # Asteroid-Neo-Stats |
2 | | -Locate asteroids in the Near earth orbit (NEO) |
| 2 | + |
3 | 3 |  |
4 | 4 |
|
5 | 5 |  |
6 | 6 |
|
7 | 7 |
|
8 | 8 |
|
9 | 9 |
|
10 | | -## Problem Statement |
| 10 | +# Problem Statement |
11 | 11 | Show the number of asteroids passing near earth each day for the given date range as well as find the nearest asteroid and the fastest asteroid. |
12 | 12 |
|
13 | | -## Tools and Technology |
14 | | -1. React.js |
15 | | -2. Bootstrap |
16 | | -3. Chart.js |
| 13 | +# Neo-Asteroids-Server |
| 14 | +This project is a web application that allows users to view the statistics of Near Earth Objects (NEO) by fetching data from NASA’s NeoWs API. Users can input a date range and view the number of asteroids passing near Earth on each day within that range. The app also displays additional information such as the fastest asteroid, the closest asteroid, and the average size of the asteroids. |
| 15 | + |
| 16 | +### Features |
| 17 | +Date Selection: Users can choose a start and end date to fetch asteroid data. |
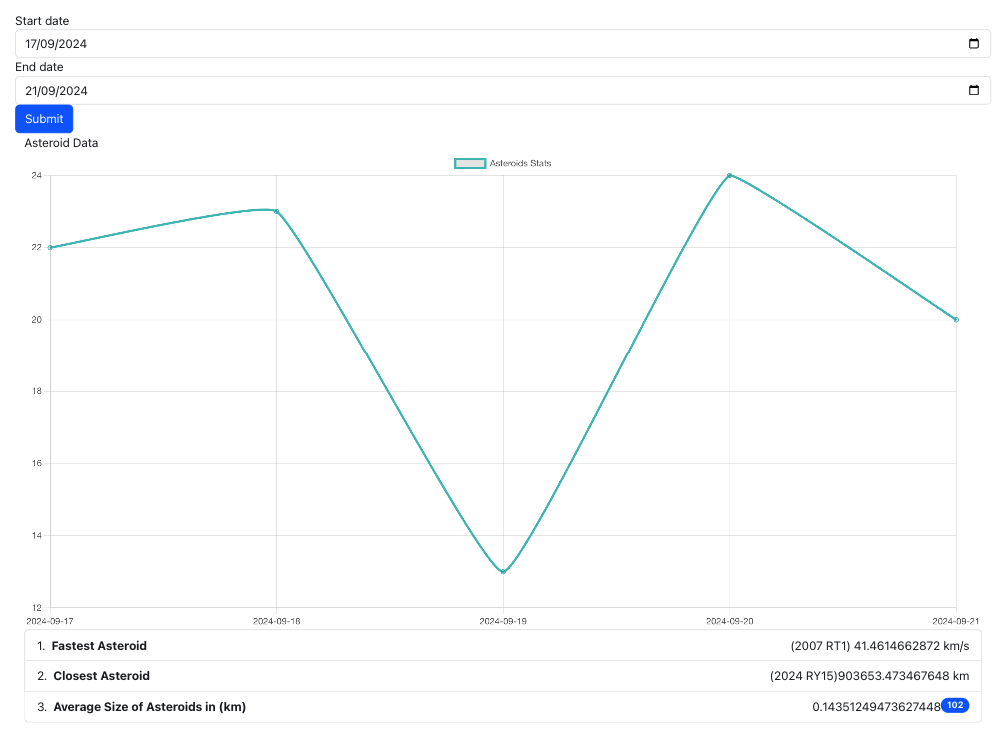
| 18 | +Asteroid Statistics: Displays the number of asteroids for each day within the date range. |
| 19 | +Fastest Asteroid: Shows the fastest asteroid in km/h. |
| 20 | +Closest Asteroid: Displays the closest asteroid during the date range. |
| 21 | +Average Asteroid Size: Provides the average size of the asteroids in kilometers. |
| 22 | +Chart Visualization: Uses Chart.js to display a line chart of asteroid statistics. |
| 23 | + |
| 24 | +### Live Demo |
| 25 | +The application is deployed and can be accessed here: [Live Demo](https://hb99960.github.io/NEO-Asteroids/) |
| 26 | + |
| 27 | + |
| 28 | +>Note: To view the demo, please allow insecure content in your browser settings by following these steps: |
| 29 | +> - Go to Settings -> Privacy and Security -> Site Settings. |
| 30 | +> - Under Additional content settings, click on Insecure content. |
| 31 | +> - Add the URL to Allowed to show insecure content. |
| 32 | +
|
| 33 | +### Installation and Setup |
| 34 | +1. Clone the repository: `git clone https://github.com/hb99960/NEO-Asteroids.git` |
| 35 | +2. Install dependencies: `npm install` |
| 36 | +3. Start the development server: `npm start` |
| 37 | + |
| 38 | +## Backend (Neo-Asteroids-Server) |
| 39 | +This project also includes a backend API that communicates with NASA’s NeoWs API. |
| 40 | + |
| 41 | +### API Endpoints |
| 42 | +You can also test the API endpoints using Postman. Download the Postman collection here: [Postman Collection](https://api.postman.com/collections/37486278-2e00e5f4-03bc-4963-87a0-ccb6cdc82ff4?access_key=PMAT-01J81V10C7530MJ0PQZWC9Q5NV) |
| 43 | + |
| 44 | +### Deployment |
| 45 | +The app is deployed on AWS EC2. Access it via the following URL: [Deployed App](http://52.66.253.68/asteroidMVC/public/asteroids/getAsteroidData) |
17 | 46 |
|
18 | | -## Data Source |
19 | | -NASA's Open API - Asteroids - NeoWs |
| 47 | +### Technologies Used |
| 48 | +- Frontend: ReactJS, Twitter Bootstrap, Chart.js |
| 49 | +- Backend: php |
| 50 | +- API: NASA’s NeoWs API |
| 51 | +- Deployment: AWS EC2 |
0 commit comments