This repository was archived by the owner on Jun 21, 2023. It is now read-only.
This repository was archived by the owner on Jun 21, 2023. It is now read-only.
Duplicate bearingDrawable in LocationComponent #665
Open
Description
Hello!
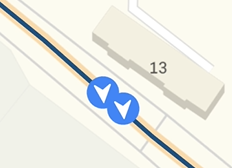
I write this Kotlin-code and I sometimes see two bearing icons when users travel by car with the application.
`
val locationComponentOptions = LocationComponentOptions.builder(context)
.bearingDrawable(R.drawable.my_icon_drawable)
.foregroundTintColor(Color.TRANSPARENT)
.backgroundTintColor(Color.TRANSPARENT)
.foregroundStaleTintColor(Color.TRANSPARENT)
.backgroundStaleTintColor(Color.TRANSPARENT)
.elevation(0f)
.minZoomIconScale(1f)
.maxZoomIconScale(1f)
.build()
val activationOptions = LocationComponentActivationOptions.builder(context, loadedMapStyle)
.locationComponentOptions(locationComponentOptions)
.build()
this.locationComponent = locationComponent.apply {
activateLocationComponent(activationOptions)
isLocationComponentEnabled = true
renderMode = RenderMode.COMPASS
}
val locationEngineRequest = LocationEngineRequest.Builder(1000).build()
this.locationComponent?.locationEngine?.requestLocationUpdates(
locationEngineRequest,
callback,
Looper.getMainLooper()
)`
Where is my mistake?