Doubling bitmap font size (big fonts) #1357
Replies: 7 comments
-
|
Posted at 2018-11-02 by @allObjects ...is this how Pixl is pixeld? ...or pickeld? ...on welcome screen... - LOL |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2018-11-03 by @MaBecker Wow, thanks for sharing this function. Maybe you remember this one |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2018-11-04 by @gfwilliams I know - it's tempting to re-open - although at the moment it's a bit painful in Espruino because there are 3 different font drawing paths (vector, inbuilt bitmap, custom bitmap). The issue I had was I wanted a font that did the >=128 char codes for accented characters and stuff, but those get quite bit with 256 characters in them - and get extremely large when you want them 20px high :) |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2018-11-04 by @MaBecker At the moment I use vector font and will try that new function in the next days and Post some pictures ;-) |
Beta Was this translation helpful? Give feedback.
-
|
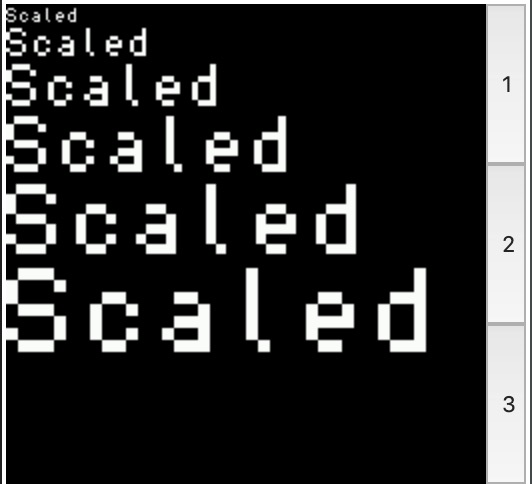
Posted at 2019-11-29 by @MaBecker Well not days but a year ;-) With the latest travis build it is now possible to used scaled bitmap fonts. Just give it a try using the Espruino Web IDE for Bangle.js. Attachments: |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2020-02-17 by @MaBecker What about custom fonts, is there a possibility to scale them with using |
Beta Was this translation helpful? Give feedback.
-
|
Posted at 2020-02-24 by @gfwilliams Not yet, but soon :) http://forum.espruino.com/conversations/344013/ |
Beta Was this translation helpful? Give feedback.

-
Posted at 2018-11-01 by @gfwilliams
There might be a case where you need to take a small font in Espruino and double the size of it (maybe to save memory, maybe because it looks cool).
There's nothing built in, but this bit of code might be handy and is reasonably fast:
The built-in font is very small and upscaling it isn't ideal, but some of the fonts from http://www.espruino.com/Fonts upscale a lot better.
Beta Was this translation helpful? Give feedback.
All reactions