Description
If I do a:
vue init browserify blah
and then:
cd blah
npm i
npm run dev
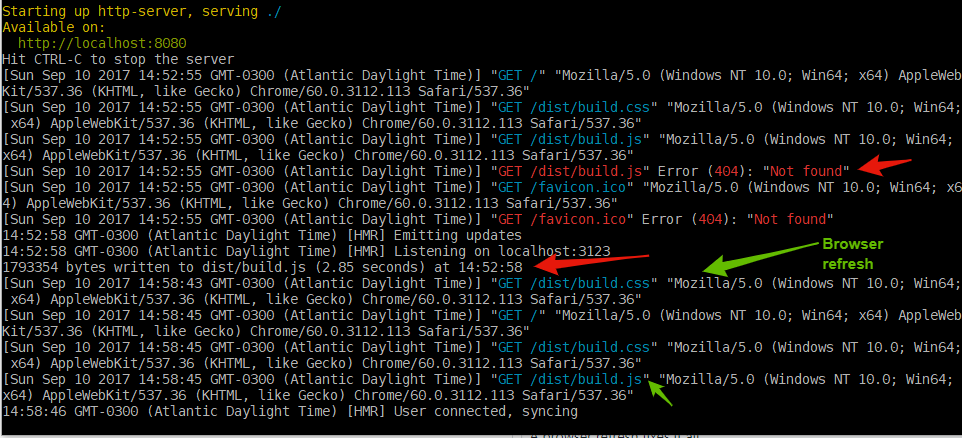
I get a blank white screen on the browser. This is due to the 404 on build.js (and a 404 on build.css which does not get resolved even on a Refresh). A manual browser refresh finds the build.js and loads the page normally.
This seems to either be due to a race condition between the two parallel tasks of the dev script. or watchify or HMR does not recognizing that build.js was created to trigger it to (re)load. The build.js output file just hasn't been produced yet by the time the browser tries to load it.
The result is that npm run dev produces a blank screen after just running a default vue init browserify. Only the first time.
But I think this also means that if you do another npm run dev later, you're getting the old (stale) build.js on the first page display for that npm run dev session.
I'm not sure where the problem is here exactly. I think it's really just a problem with the dev build process running in parallel when the browser opens.