
English | 简体中文
Rslib 是一个库开发工具,它基于 Rsbuild 精心设计的配置和插件,使库开发者得以复用 webpack 和 Rspack 繁荣的知识和生态系统。
Rslib 旨在为库开发者提供:
- 便捷的库创建:以简单直观的方式,轻松创建高质量的 JavaScript 和 TypeScript 库。
- 简洁的构建配置:提供开箱即用的构建能力,以简洁的配置,满足库开发场景的多样化需求。
- 完善的开发流程:包含库开发过程中构建、调试、文档和测试等环节的最佳实践,帮助提升开发效率与体验。
Rslib 提供了以下功能:
- 多种语言的编译: TypeScript、JSX、Sass、Less、CSS Modules、Wasm 等。
- 灵活的构建模式: Bundle 和 bundleless 模式以满足不同的需求。
- 多种输出格式: ESM、CJS 和 UMD 以实现最大兼容性。
- 类型声明文件生成: 包括 isolated declarations。
- 进阶功能: 模块联邦、资源压缩、PostCSS、Lightning CSS 等。
Rslib 基于 Rsbuild 实现,并完全复用 Rsbuild 的能力和生态系统。
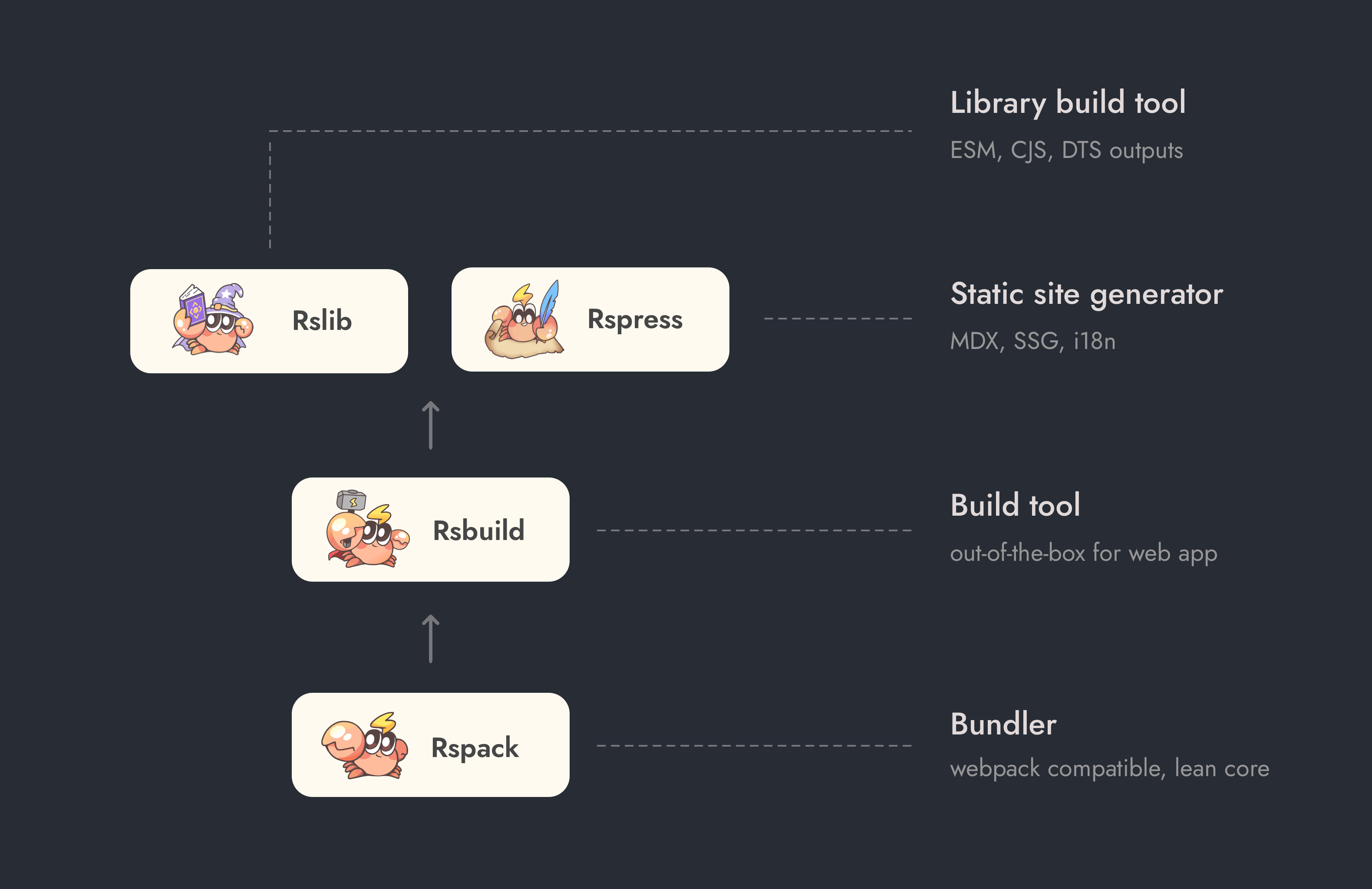
下图说明了 Rsbuild 与生态中其他工具之间的关系:
你可以参考 快速上手 来开始体验 Rslib。
- Rspack: 基于 Rust 的高性能打包工具。
- Rsbuild: 由 Rspack 驱动的构建工具。
- Rspress: 基于 Rsbuild 的静态站点生成器。
- Rsdoctor: 针对 Rspack 和 webpack 的一站式构建分析工具。
- Modern.js: 基于 Rsbuild 的渐进式 React 框架。
- awesome-rspack: 与 Rspack 和 Rsbuild 相关的精彩内容列表。
- rspack-examples: Rspack、Rsbuild、Rspress 和 Rsdoctor 的示例项目。
- storybook-rsbuild: 基于 Rsbuild 构建的 Storybook。
- rsbuild-plugin-template: 使用此模板创建你的 Rsbuild 插件。
- rstack-design-resources: Rspack、Rsbuild、Rslib、Rspress 和 Rsdoctor 的设计资源。
Note
我们非常欢迎任何对 Rslib 的贡献!
请阅读 贡献指南。
本仓库采纳了字节跳动的开源项目行为准则。请点击 行为准则 查看更多的信息。
欢迎加入我们的 Discord 交流频道!Rstack 团队和用户都在那里活跃,并且我们一直期待着各种贡献。
你也可以加入 飞书群 与大家一起交流。
Rslib 通过 Web Infra QoS 来观测核心指标的变化情况,比如 bundle size、compile speed 和 install size。
Rslib 的一些实现参考了社区中杰出的项目,对他们表示感谢:
- esbuild,由 Evan Wallace 创建。
- tsup,由 EGOIST 创建。
Rslib 网站由 Netlify 提供支持。
Rslib 项目基于 MIT 协议。