APPLICATION SETUP
yarn install
OR
npm run install -S
Create a .env file and copy the contents of .env.example to the .evn
file
.evn
SASS_PATH="./src/sass"
REACT_APP_ACCU_WAETHER_API_KEY=LA9wbvEZ2Pn9ucFdyEaUH6c9NFbDABFV
REACT_APP_ACC_BASE_API_URL=http://dataservice.accuweather.com/
SPIN UP DEVELOPMENT SERVER
yarn start
OR
npm run start
- You can find the project running on
http://localhost:3000/calendar. - LIVE URL - JOBSITY CALENDAR SOLUTION.
OTHER COMMANDS
yarn build
OR
npm run build
yarn test
yarn test:dev
To watch test files
OR
npm run test
MIGRATING APP FROM JAVASCRIPT TO TYPESCRIPT
I think I went beyond the scope of the test but because I'm used to TypeScript
and it has great benefits, I migrated the App to TypeScript.
REACT APP BUNDLING
Instead of using react-scripts which is slow, I change it to
Parcel. Here are some benefits of Parcel:
- Better worker processes
- Multicore compiler
- Fast rebuilds
- Filesystem cache
- Out-of-the-box support for JS, CSS, HTML, File Assets, and more
- No configuration is needed
- Parcel prints syntax highlighted code frames when it encounters errors to help you pinpoint the problem
- No configuration is needed
- The Alias feature which helps you create aliases to avoid
../../componentsto@components/
package.json
"alias": {
"@/*": "./src/$1",
"@styles/*": "./src/styles/$1",
"@components/*": "./src/components/$1",
"@pages/*": "./src/pages/$1"
}
USING PRETTIER & ESLINT
Using Prettier and Eslint will prevent a lot of problems starting with
- Prettier can format the entire code to look beautiful and up to the team standard. Things like quotes, spacing, indentation, etc.
- Eslint helps to prevent runtime and build errors, and it's good to run
npm run eslint:fix,npm run format:fix, and unit/e2e test before pushing your codebase to git.
package.json
{
"format": "prettier --check \"src/**/*.{js,jsx,md,scss,css}\"",
"format:fix": "prettier --write \"src/**/*.{js,jsx,md,scss,css}\"",
"eslint-fix": "eslint --fix \"src/**/*.{js,jsx,md,scss,css}\""
}
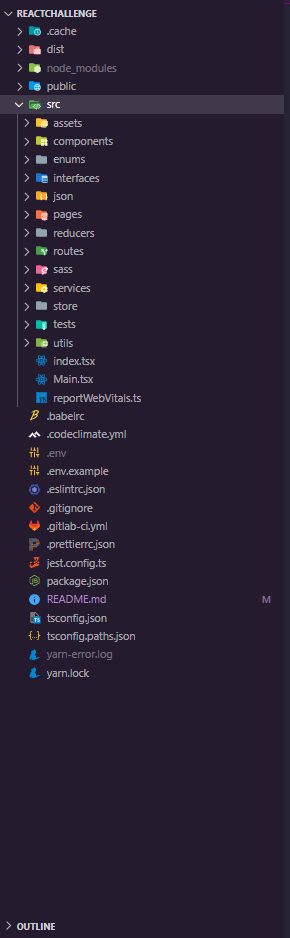
PROJECT FILE STRUCTURE
My project file structure is inspired by Vue JS file structure
CODING STYLES
My React JS coding style is guided by Airbnb-React-Convention. The SCSS is guided by BEM Methodology.
I also built a MINI SCSSS-LIBRARY which has some `utility
classes/functions, color-palette with can be extended to support multiple
themes.
STATE MANAGEMENT
I changed the state management library to Redux Toolkit and I have simple file
structure that can accommodate robust projects with complex/large states.
REASEON FOR ADDING BULMA CSS
I added Bulma Css because of time constraint, I would have built the
Modal Component but time was against me.
UNIT TEST
I was not able to write unit testing due to time constraint but, I added
jest.config.ts and I organized the test file in the tests folder.
CONCLUSION
I found the challenge to be quite interesting and I believe my work is a good representation of what I am capable of. If you have any questions, concerns, or suggestions on how I can improve, please do not hesitate to contact me at [email protected].
I am open to any feedback and look forward to hearing from you. Thank you and
cheers! 🥂
END RESULT