Welcome to our Course Website, a platform where users can browse courses, request new courses, watch lectures, explore courses, view contacts, and more!, This is only the frontend which is built using ReactJS and it will become a MERN project soon.
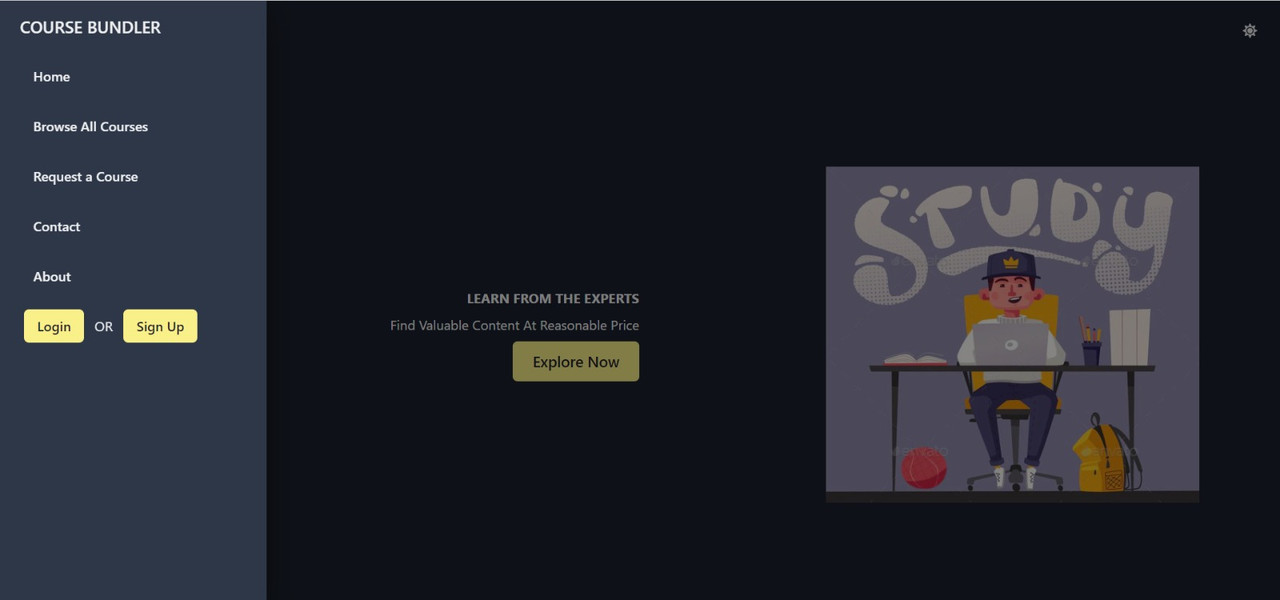
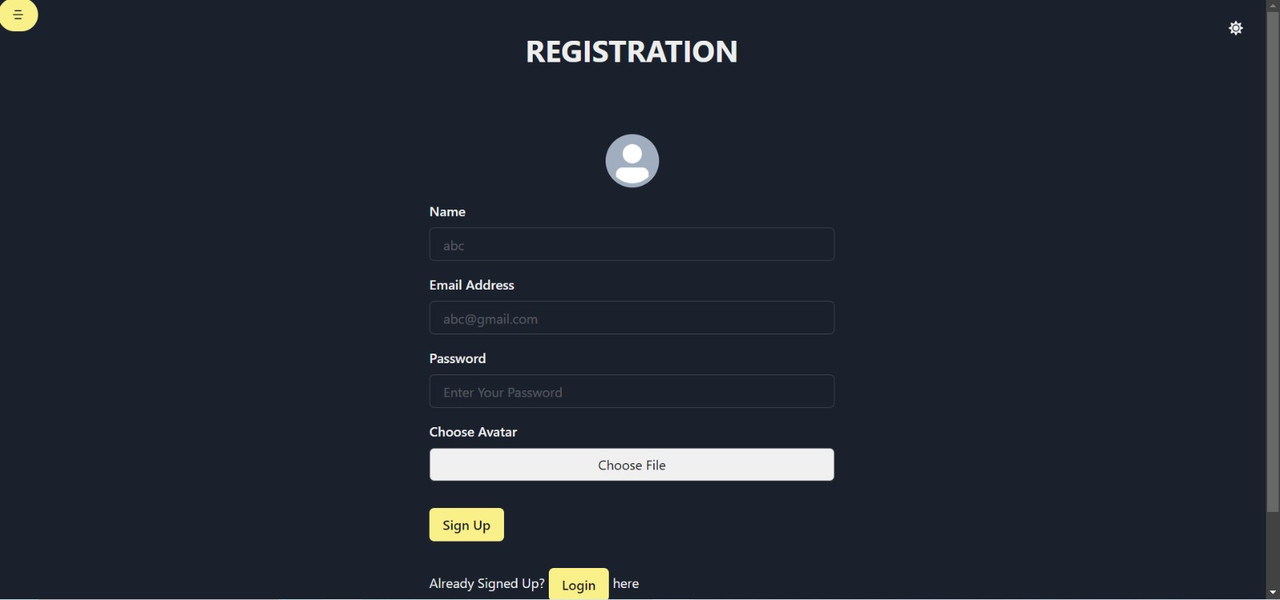
- Login/Signup: Users can create an account or log in with their existing account.
- Browse Courses: Users can browse through the list of available courses.
- Request a Course: Users can request a new course to be added to the list.
- Watch Lectures: Users can watch lectures for the courses they have enrolled in.
- Explore Courses: Users can explore different courses and learn more about them.
- View Contacts: Users can view the contact information for the instructors of each course.
- Color Mode Switcher: Users can switch between light and dark mode to suit their preferences.
- ReactJS
- React Library: Chakra UI
- HTML CSS JavaScript
- React Router DOM
To use Course Website locally, follow these steps:
- Clone the repository: git clone https://github.com/yourusername/course-website.git
- Navigate to the project directory: cd course-website
- Install the necessary packages: npm install
- Start the development server: npm start
- Open your web browser and go to http://localhost:3000
Make sure you have Node.js and npm installed on your computer before proceeding with these steps. If you don't have them installed, you can download and install them from the official website: https://nodejs.org/en/download/
To use Course Website, follow these steps:
- Create an account or log in with your existing account.
- Browse the list of available courses.
- Enroll in a course by clicking on the "Enroll" button.
- Watch lectures for the courses you have enrolled in.
- Request a new course by clicking on the "Request a Course" button.
- Explore different courses by clicking on the "Explore Courses" button.
- View the contact information for the instructors of each course by clicking on the "View Contacts" button.
- Switch between light and dark mode by clicking on the "Color Mode Switcher" button.
Our future plans for the project include:
- Adding a backend using Node.js and MongoDB to make it a full MERN project
- Implementing authentication and authorization
- Improving the user interface
- Optimizing performance
- Deploying the project to a live server