Releases: Splines/eslint-plugin-erb
v2.1.1
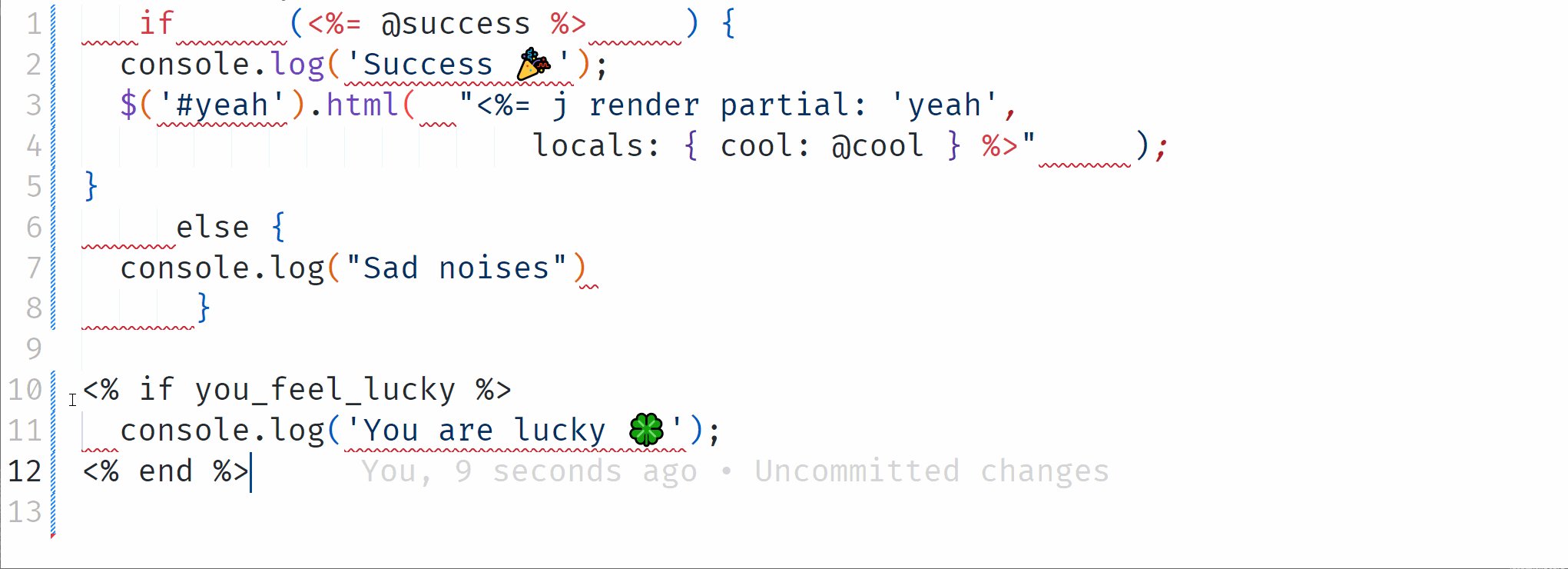
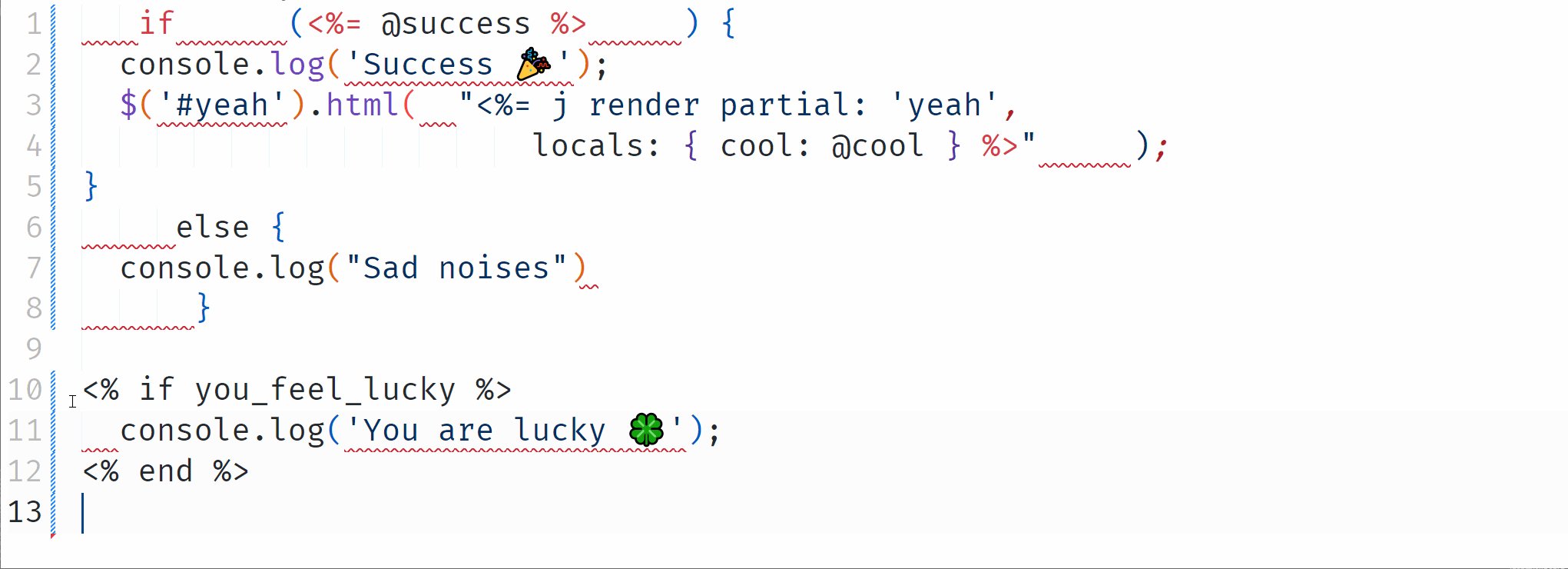
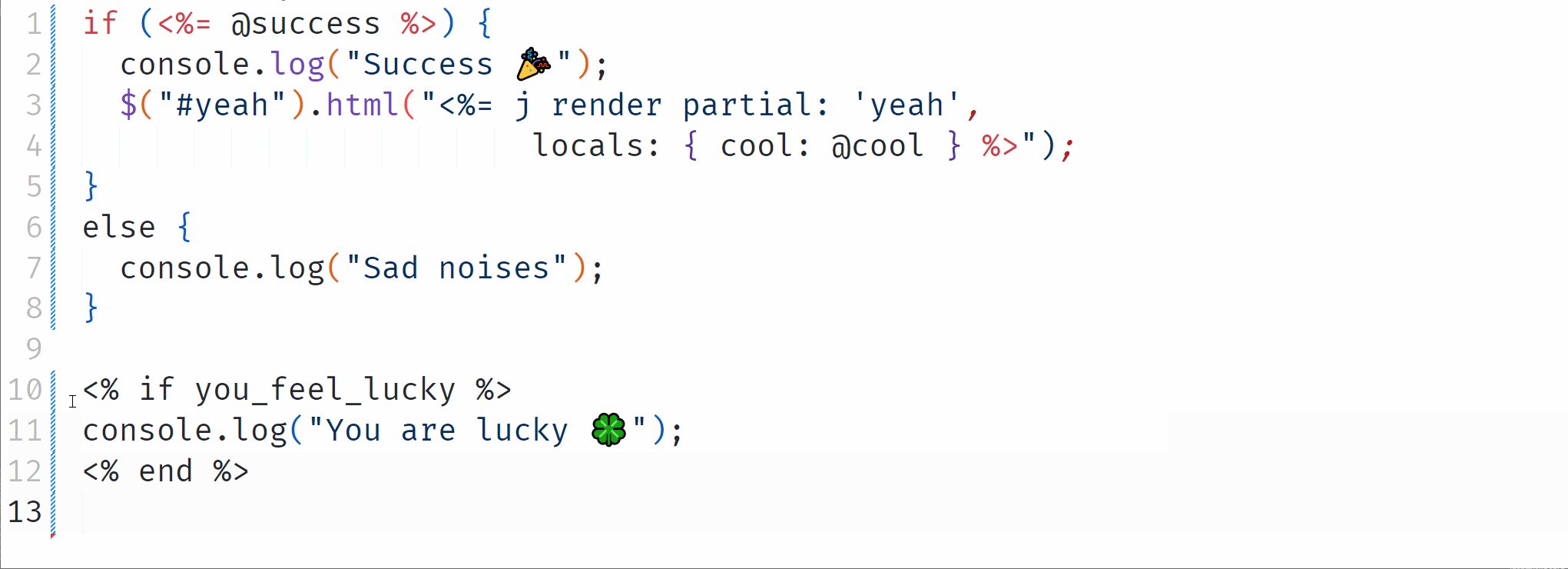
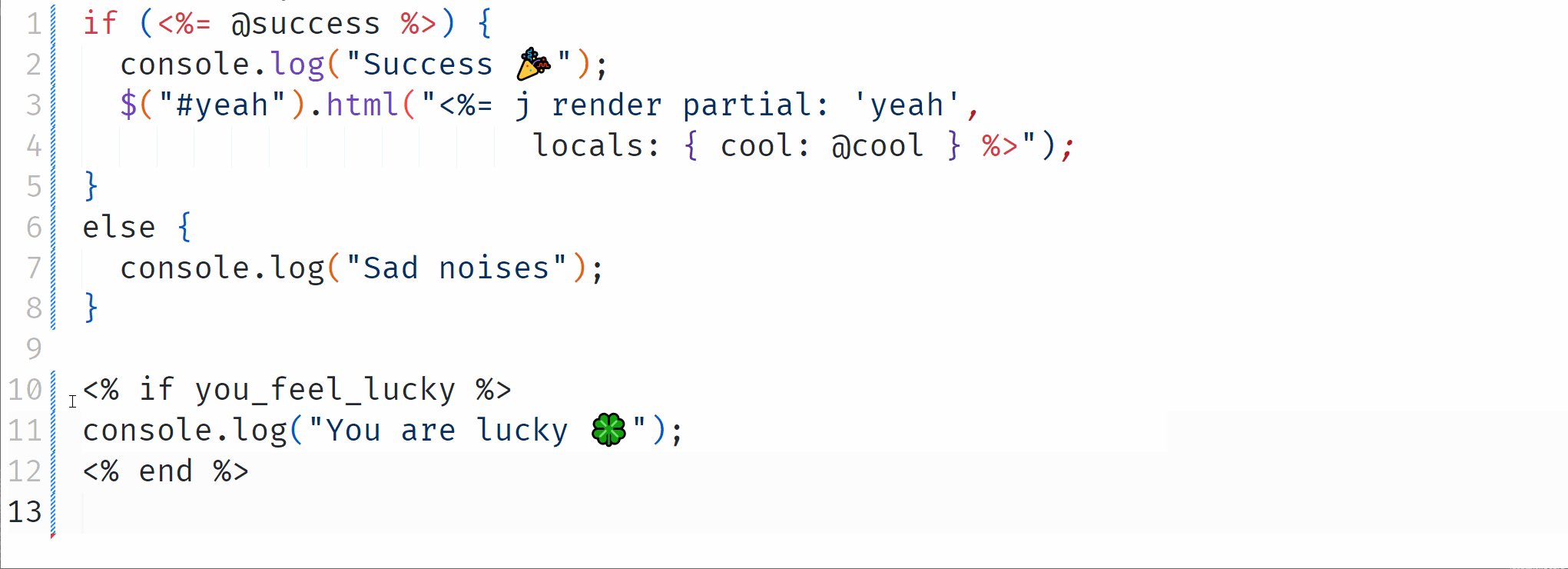
With this release, we fix #15, where the usage of "no-output ERB tags" (<% ... %>) resulted in parser errors.
What's Changed
- Fix treatment of no-output ERB tags by @Splines in #16
- Update dev dependencies by @Splines in #17
- Continuous Release 2.1.1 🙌 by @Splines in #18
Full Changelog: v2.1.0...v2.1.1
v2.1.0
With this release we add support for html-eslint, which is a really nice ESLint plugin enabling you to lint HTML files. You can now use our ERB preprocessor as plug-n-play such that HTML ESLint can also lint your .html.erb files 🎉
See the Readme for how to set things up, it's really easy to do.
Note that ERB statements will be simply ignored, we just lint the pure HTML part of your .html.erb files. Look at erb_lint if you also want to lint ERB tags, e.g. get RuboCop warnings for ERB code inside .html.erb files. You can use both erb_lint and this preprocessor in conjunction with html-eslint together, e.g. as an idea for VSCode, you can use this Run on Save extension and specify in your settings.json
"emeraldwalk.runonsave": {
"autoClearConsole": true,
"commands": [
{
"match": "\\.(html|text|js).erb$",
"cmd": "bundle exec erb_lint --config .config/.erb_lint.yml --show-linter-names --autocorrect ${file}",
"isAsync": true
}
]
},such that after every save you also lint with erb_lint.
In addition to HTML support, we fix some wrong replacements made by autofixes.
⚠ Breaking Changes
If you're referencing the processor manually, i.e. you included processor: erb.processors.erbProcessor in your config file, you will have to replace it by processor: erb.processors["processorJs"] (or use the new processorHtml respectively). All the new ways are described in the Readme.
What's Changed
- Init preprocessor for html-eslint by @Splines in #13
- Fix autofix replacements & rework test pipeline by @Splines in #14
Full Changelog: v2.0.1...v2.1.0
Don't report unused disable directive
What's Changed
This release doesn't change any code but adds a suggested linter options for users of this plugin, namely:
linterOptions: {
// The "unused disable directive" is set to "warn" by default.
// For the ERB plugin to work correctly, you must disable
// this directive to avoid issues described here
// https://github.com/eslint/eslint/discussions/18114
// If you're using the CLI, you might also use the following flag:
// --report-unused-disable-directives-severity=off
reportUnusedDisableDirectives: "off",
},
also see the updated README here. The related discussion for this can be found here.
Full Changelog: v2.0.0...v2.0.1
Support ESLint Flat config
Warning
v2.0.0 is breaking. We now use the new ESLint flat config format. Use erb:recommended-legacy if you want to keep using the old .eslintrc.js format. See the Readme for how to migrate.
Starting of v9 ESLint provides a new flat config format (eslint.config.js). Also see the configuration migration guide. With this release, we hop on the train to provide you the brand-new syntax 🙌
Changes
Full Changelog: v1.1.2...v2.0.0
Fix broken Readme image (again)
Try to fix broken on image on npm again...
Unfortunately, I haven't found any documentation for this and the behavior on npm is kind of indeterministic as to what GitHub URLs it accepts to properly show the image...
Fix broken Readme image
Fix ERB Regex & add tests ✔
Changes
- Previously, the rule
@stylistic/quotesdid not work for ERB tags inside JS strings. This is now fixed. - The repo now contains many tests which should (hopefully) catch regressions in the future. Feel free to open an issue if you experience problems with the processor plugin when linting on
.js.erbfiles. - The README was updated to contain some recommended settings for usage with VSCode (
settings.json). You will also find a basic.eslintrc.jsconfig file using some@stylisticrules, see their webiste. You may use this file as a starting point for your own ESLint configuration.
Wish you a great weekend ;)
Full Changelog: v1.0.2-0...v1.1.0
Fix wrong quotes replacement
The @stylistic/quotes rule provides an auto fix, e.g. to replace single quotes ' by double quotes ". In the plugin, the autofix produced incorrect replacements as seen in #1. This is now fixed.
First working version 🎉
Hey, do you also feel disappointed that you can't get your .js.erb files linted? Be no more.
Introducing eslint-plugin-erb, an ESLint plugin that lets you lint the JavaScript code inside your .js.erb files.
It even supports ESLint autofixes. Have fun with it. If you encounter any problems, feel free to open an issue with a reproducible example.