A package to simplify adding Swagger UI to .NET 9's Microsoft.AspNetCore.OpenApi.
-
In your
Program.csfile Addapp.AddSwaggerUI()andapp.MapSwaggerUI():builder.Services.AddOpenApi(); + builder.Services.AddSwaggerUI(); var app = builder.Build(); app.MapOpenApi(); + app.MapSwaggerUI();
-
(Optional) Modify your
launchSettings.jsonfile to open Swagger automatically:- "launchBrowser": false, + "launchBrowser": true, "applicationUrl": "http://localhost:5150", + "launchUrl": "swagger",
If you want to add authentication to your Swagger you can use the following helper methods:
builder.Services.AddOpenApi("v1", o =>
{
o.AddOAuth2(authorizationUrl, tokenUrl, scopes);
});
builder.Services.AddSwaggerUI("v1", o =>
{
o.AddOAuth2(clientId, scopes);
});There are other helper methods for Duende Identity Server AddIdentityServer() and Auth0 AddAuth0.
You can check the samples directory for complete working examples.
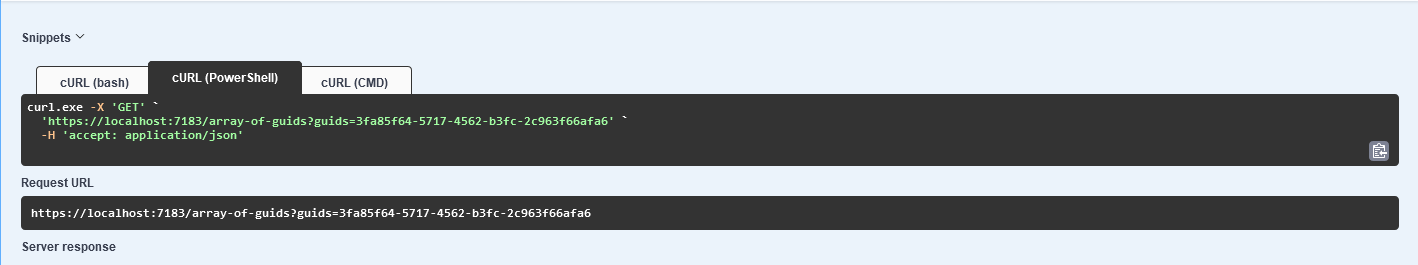
Adds PowerShell and CMD cURL to the request snippet by default

Easily change syntax highlighting style
builder.Services.AddSwaggerUI(o =>
{
o.SyntaxHighlight = new SyntaxHighlightOptions
{
Theme = SyntaxHighlightThemeType.Arta
};
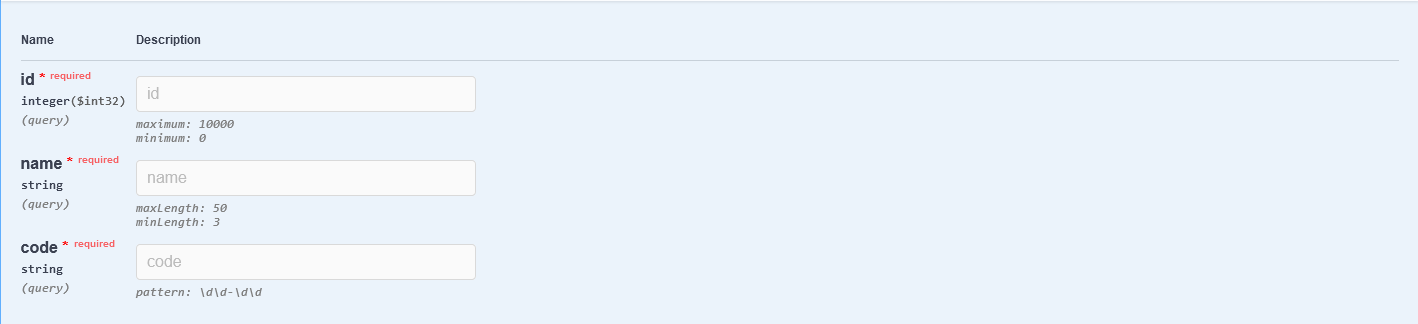
});Displays the common validations in the parameters form by default
app.MapGet("/products",
([Range(0, 10000)] int id,
[MinLength(3)][MaxLength(50)] string name,
[RegularExpression("\\d\\d-\\d\\d")] string code) => id)Persists authorization data by default and it would not be lost on browser close or refresh so you don't have to authenticate everytime.
✅ Basic UI
✅ Authentication
✅ Enable all the documents
✅ Implement all Swagger UI options
✅ Improve test coverage
✅ Full data type support (TimeOnly, TimeSpan, Email)
⏳ .NET 10 and OpenAPI v3.1.1
⏳ Support for Asp.Versioning.Http package
This project is based on Swashbuckle.AspNetCore.SwaggerUI. Thanks for their awesome work.
Get the package from here.
Install the required .NET SDK and run:
$ dotnet build