An HTTP mock server for simulating APIs with minimal setup — ideal for testing difficult to reproduce backend states.
With Mockaton, you don’t need to write code for wiring up your mocks. Instead, a given directory is scanned for filenames following a convention similar to the URLs.
For example, for /api/company/123, the filename could be:
my-mocks-dir/api/company/[id].GET.200.json
This will spin up Mockaton with the sample directories included in this repo mounted on the container.
mockaton-mocks/ and mockaton-static-mocks/
git clone https://github.com/ericfortis/mockaton.git --depth 1
cd mockaton
make dockerDashboard: http://localhost:2020/mockaton
Test it:
curl localhost:2020/api/user
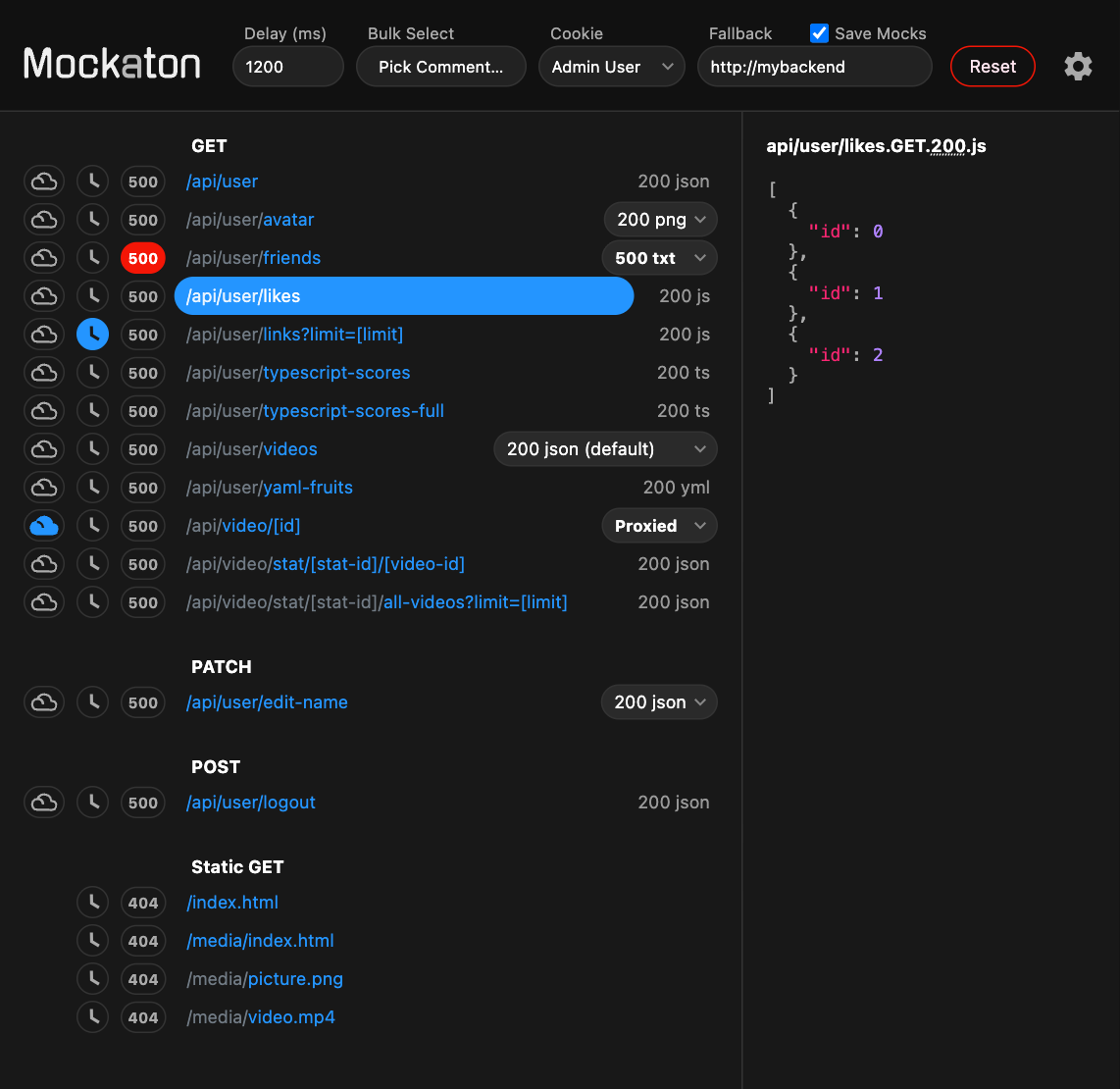
On the dashboard you can:
- Select a mock variant for a particular route
- 🕓 Delay responses
- Trigger an autogenerated
500error- …and cycle it off (for testing retries)
Nonetheless, there’s a programmatic API, which is handy for setting up tests (see Commander API section below).
MIT
