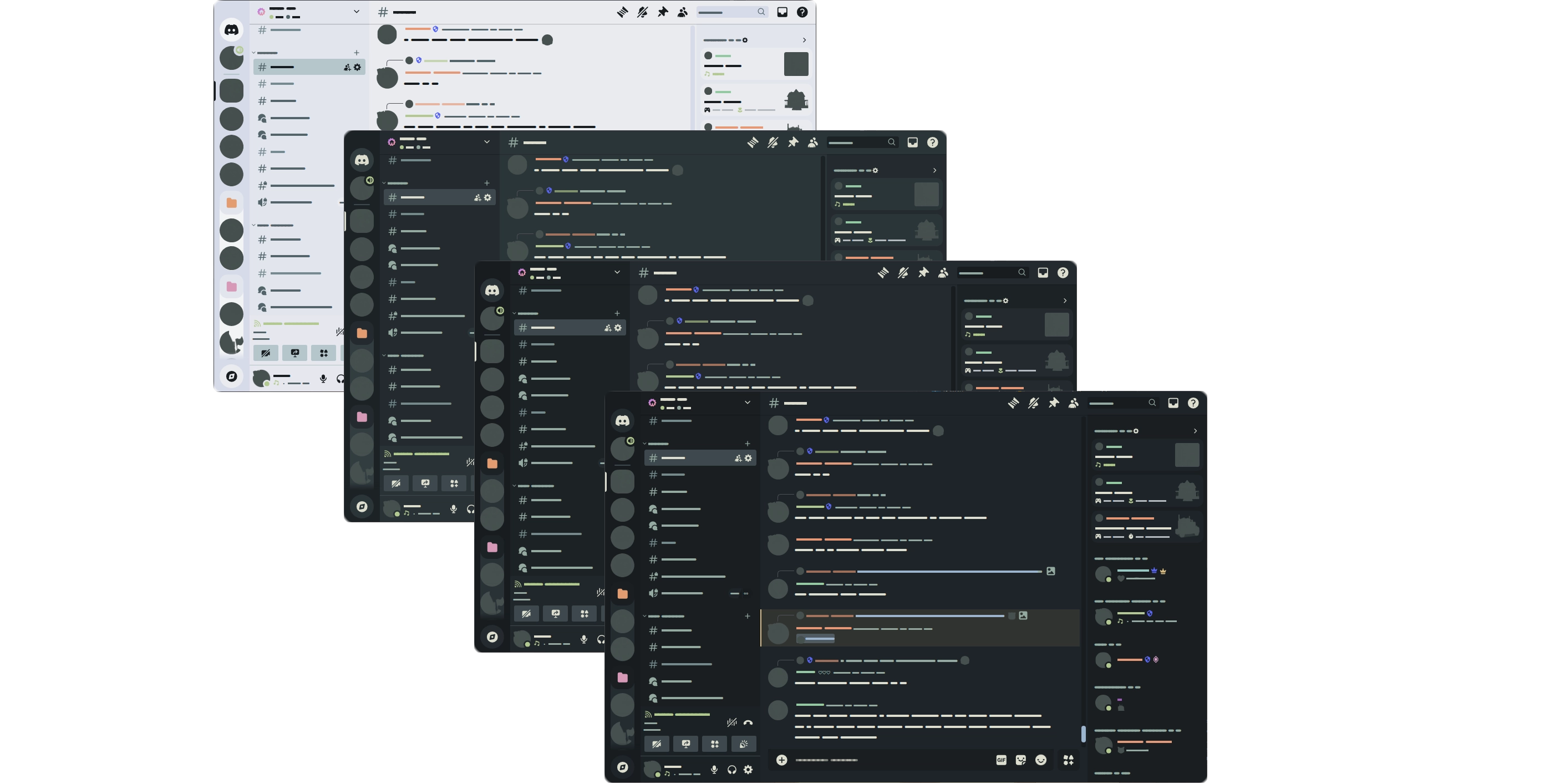
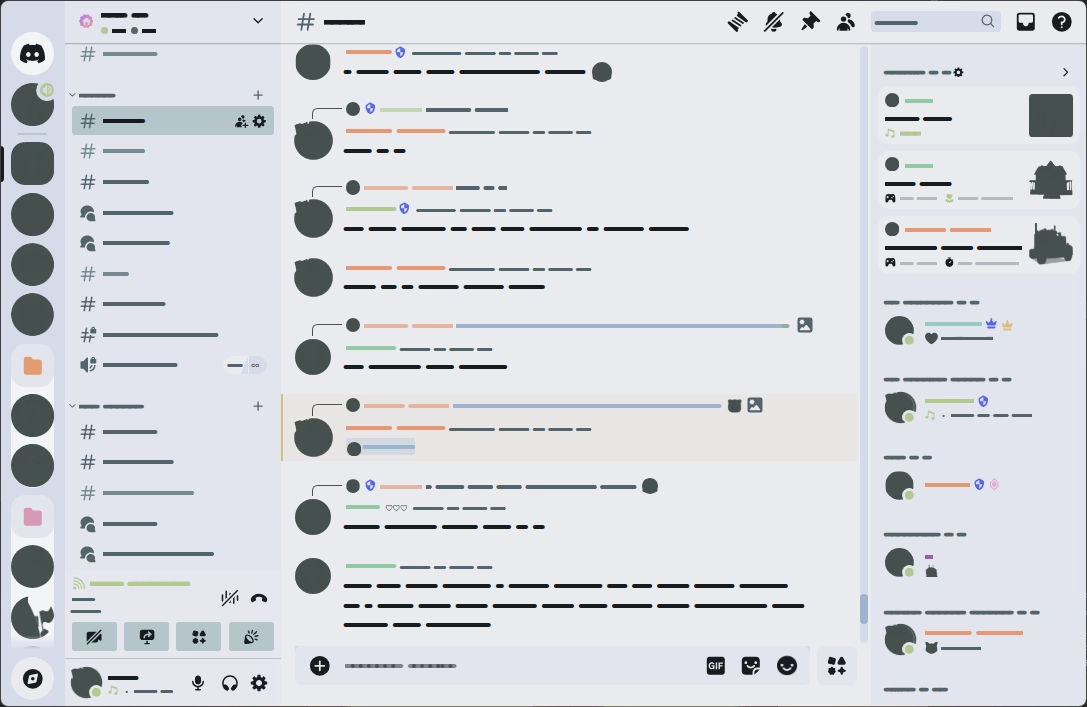
Evergarden for Discord
- Download your preferred flavour:
- Copy the downloaded file to your BetterDiscord themes folder.
- Enable the theme in BetterDiscord settings.
- Simply add your preferred flavour into your discord clients CustomCSS file/editor.
/* summer */
@import url("https://everviolet.github.io/discord/themes/evergarden-summer.theme.css");
/* spring */
@import url("https://everviolet.github.io/discord/themes/evergarden-spring.theme.css");
/* fall */
@import url("https://everviolet.github.io/discord/themes/evergarden-fall.theme.css");
/* winter */
@import url("https://everviolet.github.io/discord/themes/evergarden-winter.theme.css");
/* You can also append colors to customize the accent, e.g. */
/* winter (pink accent)*/
@import url("https://everviolet.github.io/discord/themes/evergarden-winter-pink.theme.css");
/* spring (orange accent) */
@import url("https://everviolet.github.io/discord/themes/evergarden-spring-orange.theme.css");- Enable CSP Patching from Stylus Settings > Advanced.
- Click here to install.
- Choose your preferred flavour and accent color from the Stylus preference dropdown.
-
Q: "Can this get my account banned?"
-
A: Using third party clients and injecting custom css is against the ToS. While nobody has ever been banned for simply using discord client mods, We are not responsible for anything that might happen to your account by using third party clients. Use at your own discretion!
-
Q: "Can I automatically switch flavors between light and dark mode?"
-
A: The following snippet showcases a configuration that switches between
summerin light mode andwinterin dark mode by adding an inlineprefers-color-schememedia feature,(prefers-color-scheme: <light-or-dark>), after each@importstatement (see "Importing CSS rules conditional on media queries" - MDN).@import url("https://everviolet.github.io/discord/themes/evergarden-winter.theme.css") (prefers-color-scheme: dark); @import url("https://everviolet.github.io/discord/themes/evergarden-summer.theme.css") (prefers-color-scheme: light);
-
Q: "Can I disable Rainbow Threads"
-
A: Yes, by placing the following in your QuickCSS threads will be the same colour as typical channels. note: please respect the
spacebetween the colon and semi-colon:root { --ctp-rainbow-thread-disabled: ; }