-
Notifications
You must be signed in to change notification settings - Fork 11
Migrate to Hugo #23
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Migrate to Hugo #23
Conversation
As I found out the hard way, it is quite the challenge to keep the HTML pages up to date when the source of truth is in newly-added Markdown files. The simple reason for this is that generated files should not need to be committed. Instead, I would like to use Hugo (https://gohugo.io/) to render the HTML pages on the fly while deploying to GitHub Pages. Side note: The paved path on GitHub is to use Jekyll, see https://docs.github.com/en/pages/setting-up-a-github-pages-site-with-jekyll/about-github-pages-and-jekyll However, I found out that Jekyll is really, really slow (probably because Ruby is really, really slow) and I do not want to waste resources like that. If the migration of https://git-scm.com/ to a static site generator is any indicator, we are talking about 2-3 orders of magnitude here, so it's really no laughing matter. Unfortunately, since GitHub sees unfit to support a better paved path, this means that we will have to cobble together advice from https://docs.github.com/en/pages/getting-started-with-github-pages/configuring-a-publishing-source-for-your-github-pages-site#creating-a-custom-github-actions-workflow-to-publish-your-site and from https://gohugo.io/host-and-deploy/host-on-github-pages/ to use this, but the good news is that I went through all of those steps in the migration of https://git-scm.com/ and can put that experience to good use here, too. So here is the first step: drop the automation that tries to support the original way to build GitGitGadget's home page. Signed-off-by: Johannes Schindelin <[email protected]>
Right now, GitGitGadget's HTML pages are built using `grunt`, and the result is then committed and uploaded to GitHub Pages. However, a much more natural development experience can be achieved by using Hugo (https://gohugo.io/) instead. In preparation for migrating to Hugo, let's drop all `grunt`-based stuff. Signed-off-by: Johannes Schindelin <[email protected]>
Signed-off-by: Johannes Schindelin <[email protected]>
Hugo has a bit of an opinionated directory layout, at least on its paved path. Signed-off-by: Johannes Schindelin <[email protected]>
While at it, convert it to Markdown. Signed-off-by: Johannes Schindelin <[email protected]>
Signed-off-by: Johannes Schindelin <[email protected]>
Signed-off-by: Johannes Schindelin <[email protected]>
They have a slightly different style, in particular the banner. Signed-off-by: Johannes Schindelin <[email protected]>
Signed-off-by: Johannes Schindelin <[email protected]>
This finishes the transition to a Hugo-backed site. Signed-off-by: Johannes Schindelin <[email protected]>
|
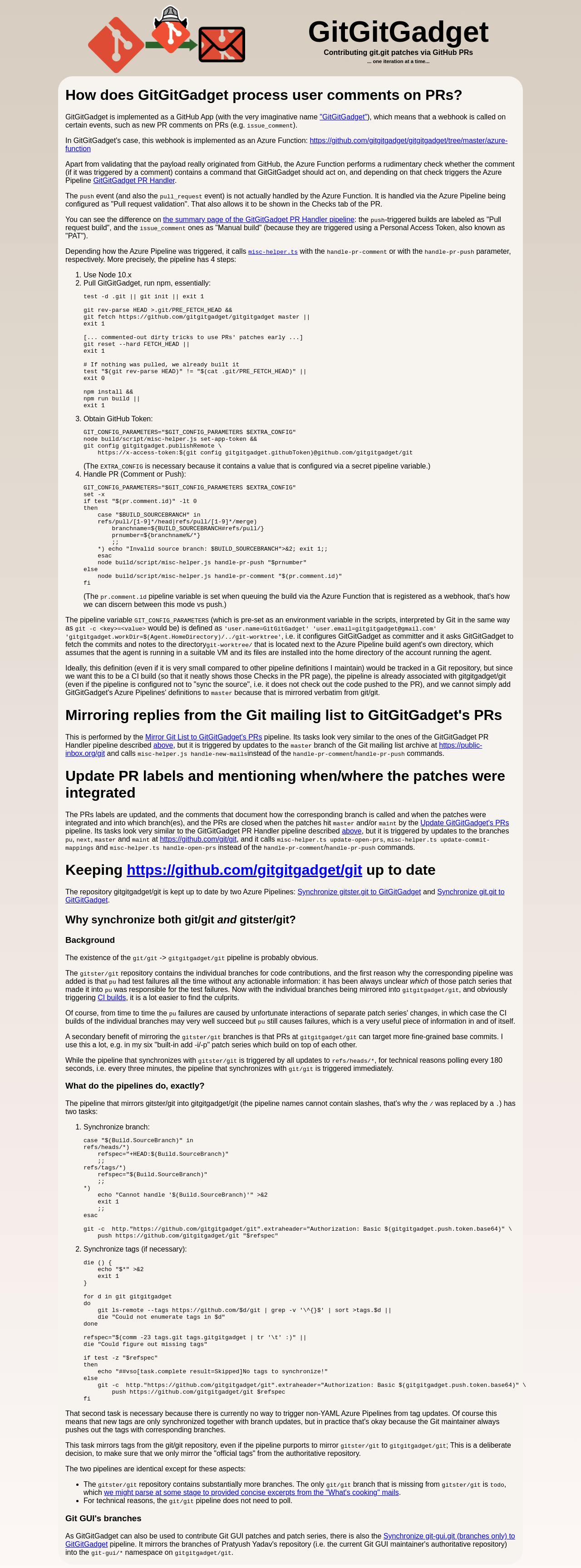
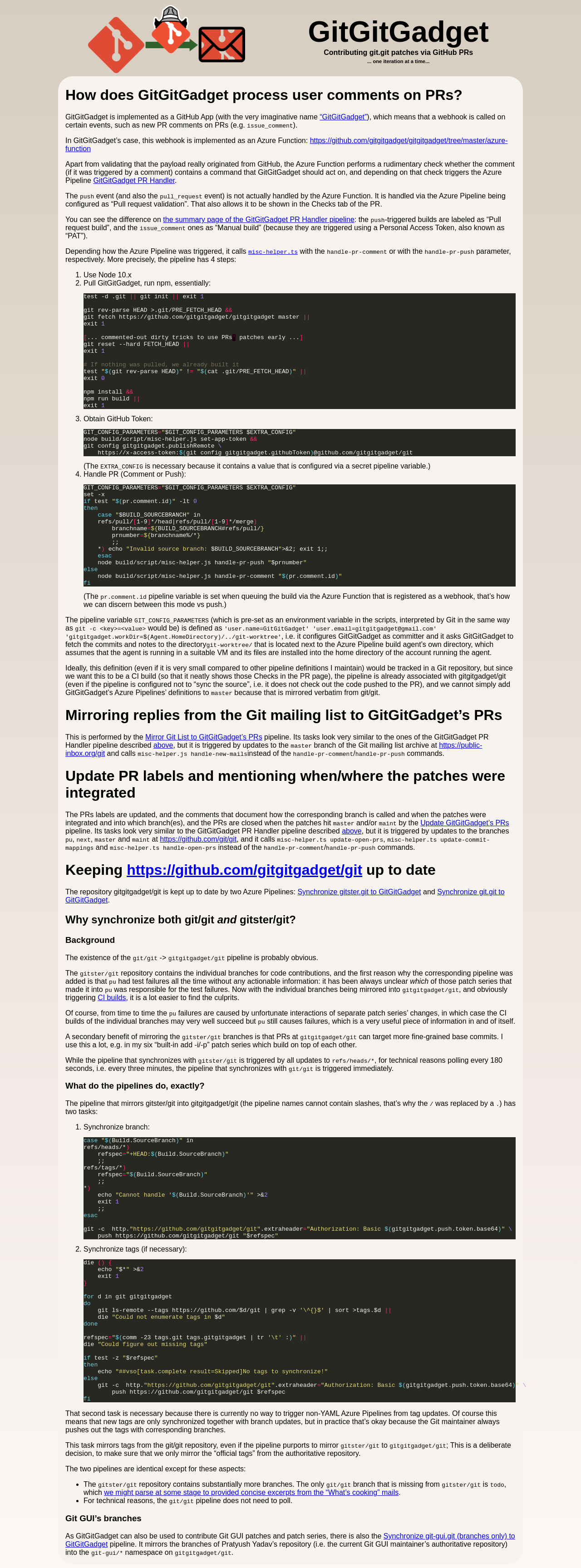
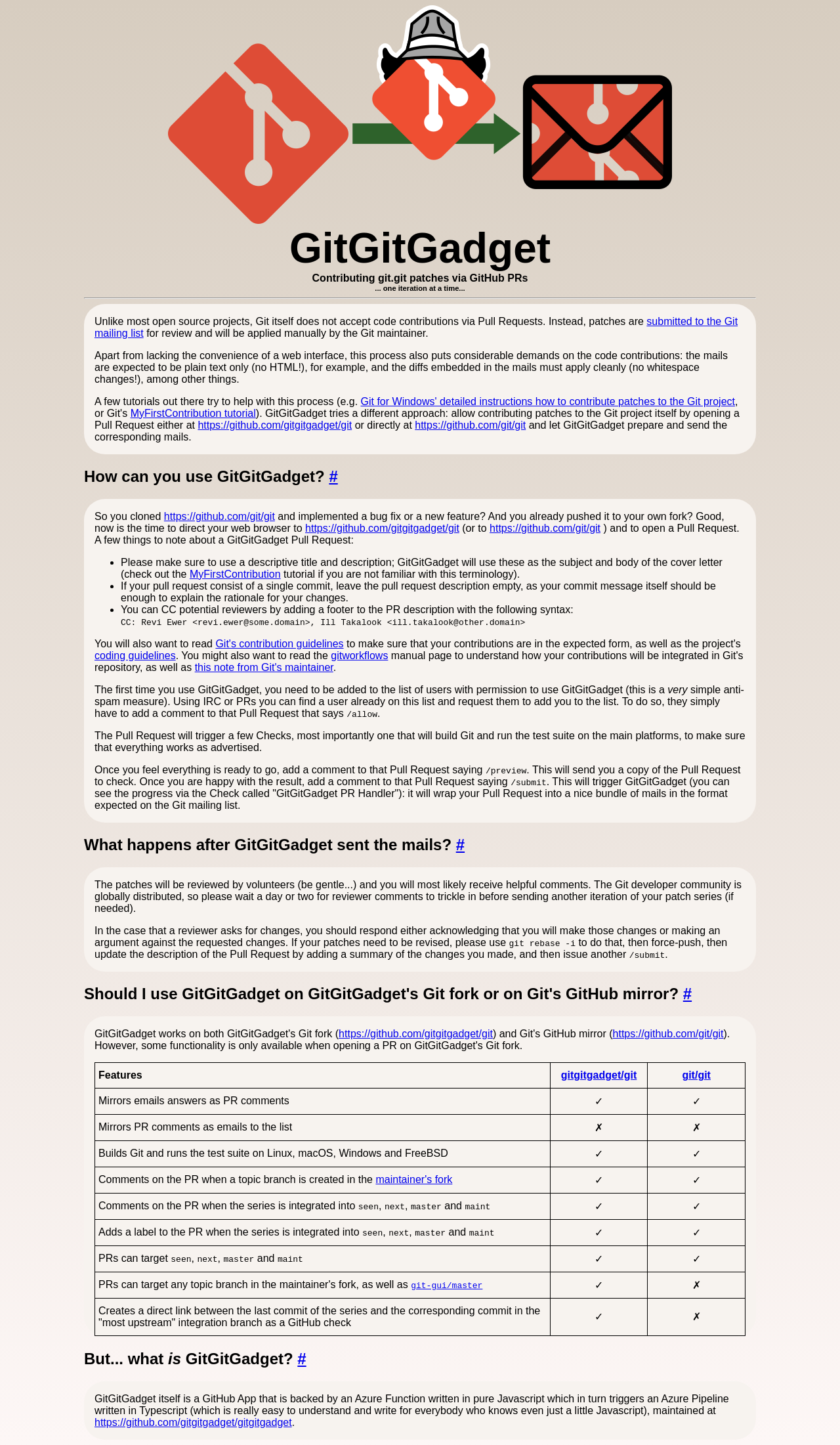
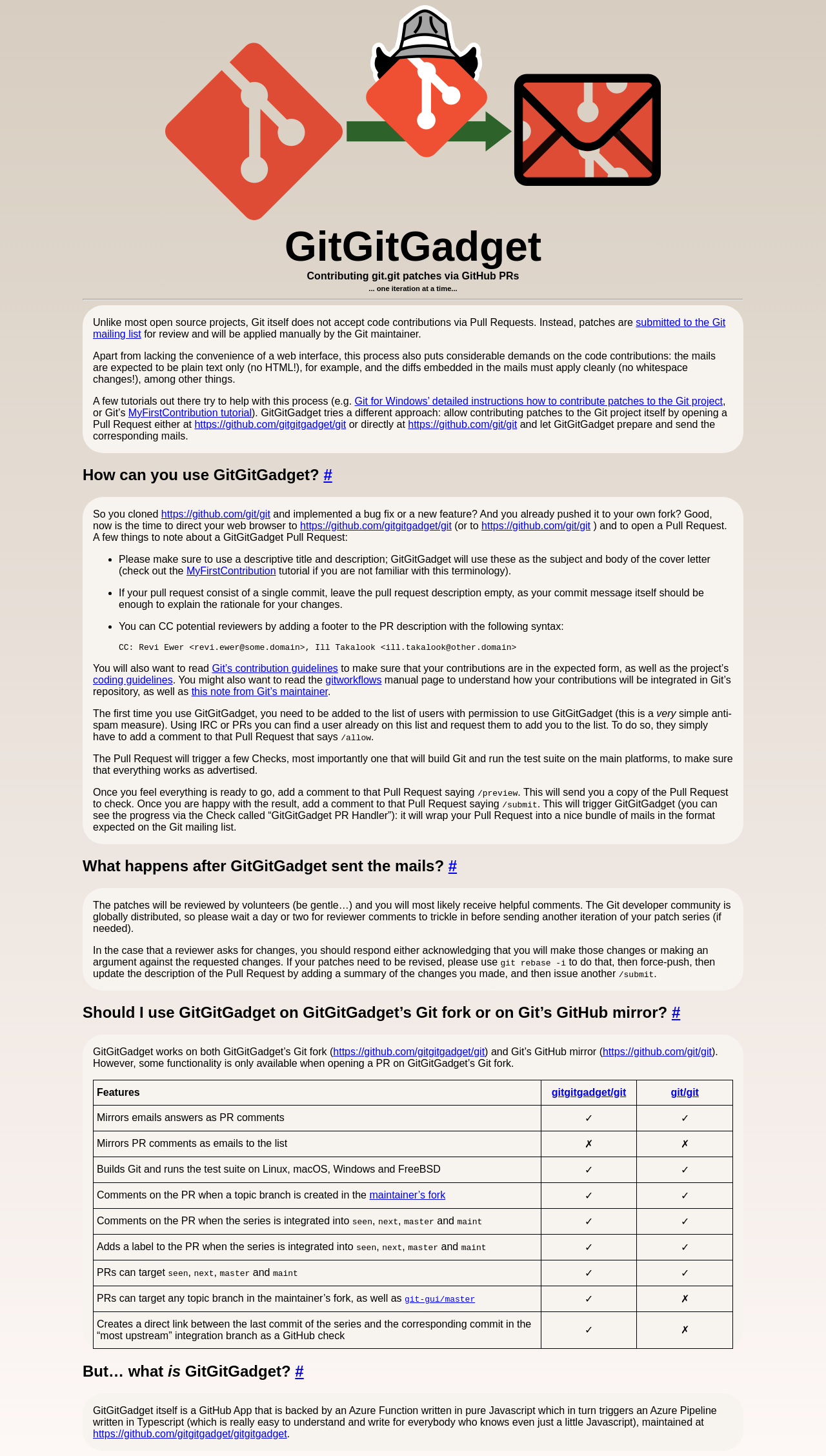
For the record, I present the before/after views here: e463157 EDIT: Here is the table (without the nice Swipe/Onion Skin views, though, for that, you need to navigate to above-mentioned commit):
|
|
For the record, I used Playwright to generate these screenshots, using this import { chromium } from 'playwright'
(async () => {
const [ url, path ] = process.argv.slice(2)
if (!url) throw new Error(`Need a URL!`)
if (!path) throw new Error('Need a path to save to!')
// Or 'firefox' or 'webkit'.
const browser = await chromium.launch()
// use this in GitHub Actions to avoid having to download the headless browser;
// you still have to run `npm install -g playwright` first, of course:
// const browser = await chromium.launch({ channel: 'chrome' })
const page = await browser.newPage()
await page.goto(url)
await page.screenshot({ path, fullPage: true })
await browser.close()
})().catch(e => { throw e })in a loop: for page in index architecture reply-to-this
do
node ../take-screenshot.js https://gitgitgadget.github.io/$page.html $page.png
donein a worktree that was newly created via This should all be easy to automate, in case we want to have this for future PRs. One way to automate this would be via a new GitHub workflow that
This would of course then also be neat to have in Git for Windows, once https://github.com/git-for-windows/git-for-windows.github.io is converted to Hugo, and it would obviously also be neat to have in https://github.com/git/git-scm.com/, too. |






Rather than trying to continue running something home-grown, let's switch to a proper static site generator.
This partially addresses some concerns I raised after integrating the wiki pages and the problems we ran into when the workflow to update the HTML pages failed in a PR by a contributor: While it still does not offer convenient before/after views, it at least allows to preview the changes in a fork, just like this here PR can be previewed at https://dscho.github.io/gitgitgadget.github.io/
So why even bother with a powerful site generator like Hugo for something as small as GitGitGadget's home page? Well, here are a couple of reasons: