chore(deps): update dependency react-router to v7.5.2 [security] #691
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
This PR contains the following updates:
7.4.1->7.5.2GitHub Vulnerability Alerts
CVE-2025-43864
Summary
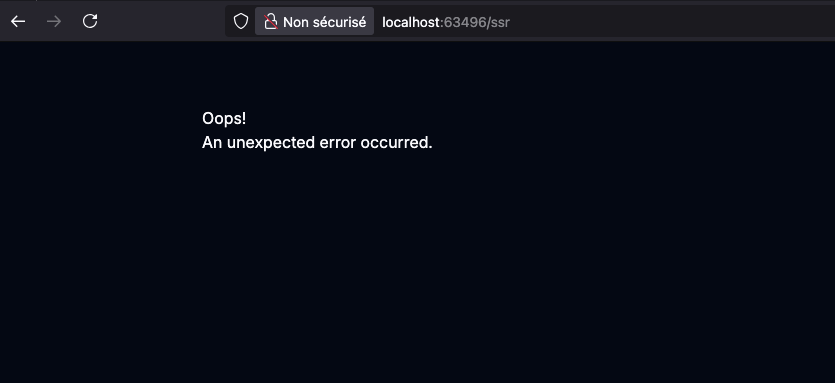
After some research, it turns out that it is possible to force an application to switch to SPA mode by adding a header to the request. If the application uses SSR and is forced to switch to SPA, this causes an error that completely corrupts the page. If a cache system is in place, this allows the response containing the error to be cached, resulting in a cache poisoning that strongly impacts the availability of the application.
Details
The vulnerable header is
X-React-Router-SPA-Mode; adding it to a request sent to a page/endpoint using a loader throws an error. Here is the vulnerable code :To use the header, React-router must be used in Framework mode, and for the attack to be possible the target page must use a loader.
Steps to reproduce
Versions used for our PoC:
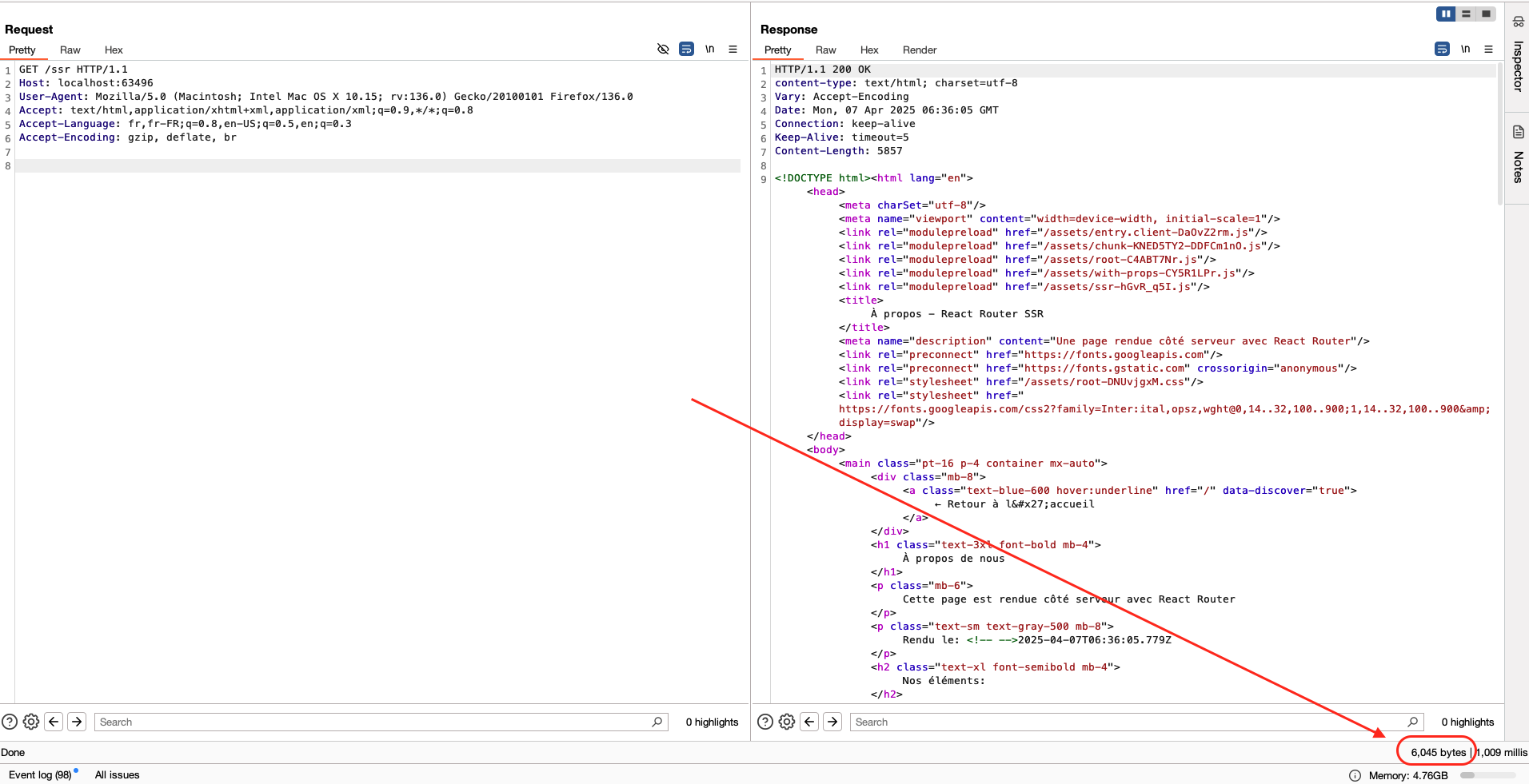
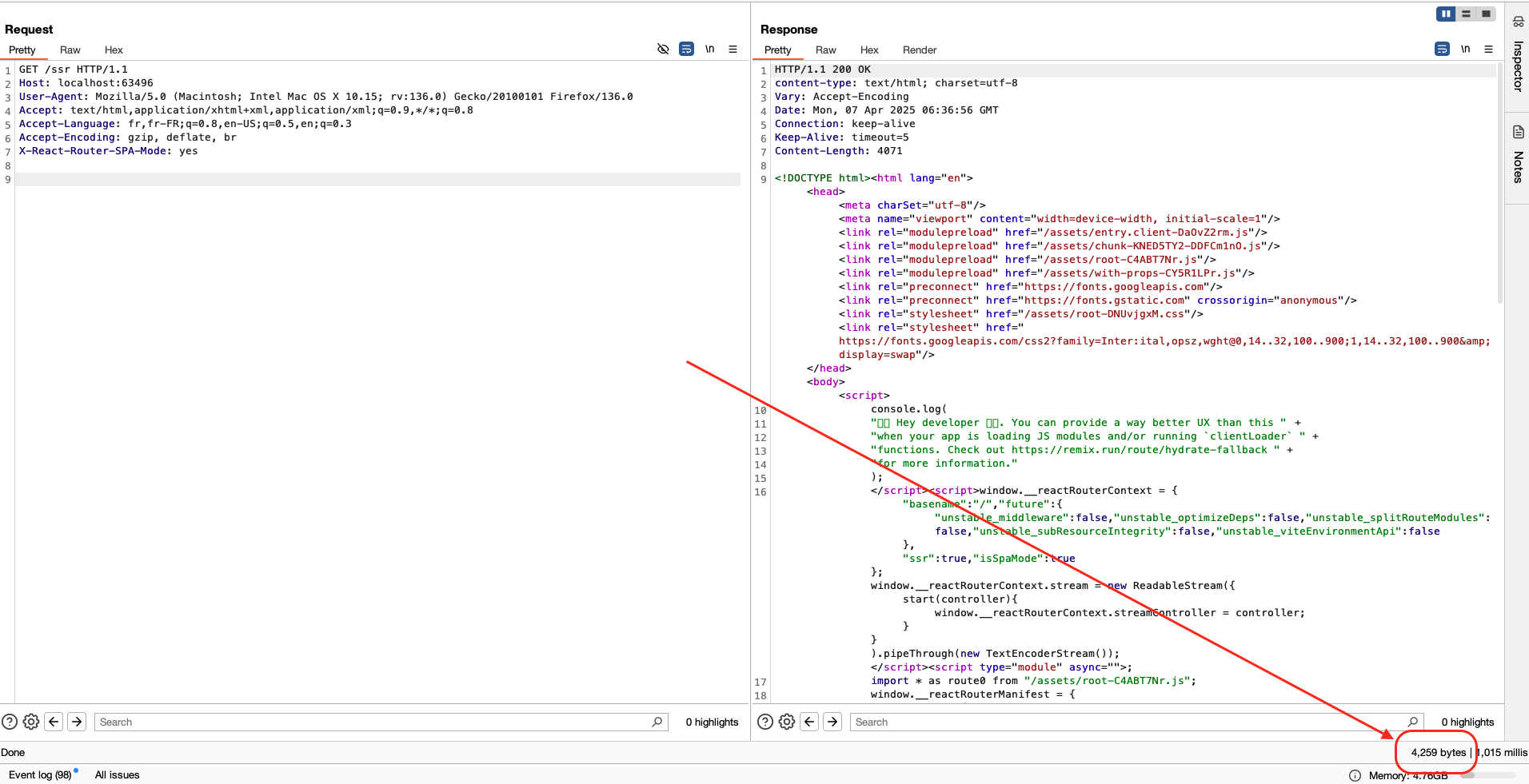
routes/ssr)/ssrin our case) adding the following header:Notice the difference between a request with and without the header;
Normal request

With the header


Impact
If a system cache is in place, it is possible to poison the response by completely altering its content (by an error message), strongly impacting its availability, making the latter impractical via a cache-poisoning attack.
Credits
CVE-2025-43865
Summary
After some research, it turns out that it's possible to modify pre-rendered data by adding a header to the request. This allows to completely spoof its contents and modify all the values of the data object passed to the HTML. Latest versions are impacted.
Details
The vulnerable header is
X-React-Router-Prerender-Data, a specific JSON object must be passed to it in order for the spoofing to be successful as we will see shortly. Here is the vulnerable code :To use the header, React-router must be used in Framework mode, and for the attack to be possible the target page must use a loader.
Steps to reproduce
Versions used for our PoC:
routes/ssr).data. In our case the page is called/ssr:We access it by adding the suffix
.dataand retrieve the data object, needed for the header:X-React-Router-Prerender-Dataheader with the previously retrieved object as its value. You can change any value of yourdataobject (do not touch the other values, the latter being necessary for the object to be processed correctly and not throw an error):As you can see, all values have been changed/overwritten by the values provided via the header.
Impact
The impact is significant, if a cache system is in place, it is possible to poison a response in which all of the data transmitted via a loader would be altered by an attacker allowing him to take control of the content of the page and modify it as he wishes via a cache-poisoning attack. This can lead to several types of attacks including potential stored XSS depending on the context in which the data is injected and/or how the data is used on the client-side.
Credits
Release Notes
remix-run/react-router (react-router)
v7.5.2Compare Source
Patch Changes
Update Single Fetch to also handle the 204 redirects used in
?_datarequests in Remix v2 (#13364).datarequests from outside the scope of React Router (i.e., anexpress/honomiddleware)Adjust approach for Prerendering/SPA Mode via headers (#13453)
v7.5.1Compare Source
Patch Changes
Fix single fetch bug where no revalidation request would be made when navigating upwards to a reused parent route (#13253)
When using the object-based
route.lazyAPI, theHydrateFallbackandhydrateFallbackElementproperties are now skipped when lazy loading routes after hydration. (#13376)If you move the code for these properties into a separate file, you can use this optimization to avoid downloading unused hydration code. For example:
Properly revalidate prerendered paths when param values change (#13380)
UNSTABLE: Add a new
unstable_runClientMiddlewareargument todataStrategyto enable middleware execution in customdataStrategyimplementations (#13395)UNSTABLE: Add better error messaging when
getLoadContextis not updated to return aMap" (#13242)Do not automatically add
nulltostaticHandler.query()context.loaderDataif routes do not have loaders (#13223)undefinedfrom loaders, our prior check ofloaderData[routeId] !== undefinedwas no longer sufficient and was changed to arouteId in loaderDatacheck - thesenullvalues can cause issues for this new checkcreateStaticHandler()/<StaticRouterProvider>, and usingcontext.loaderDatato control<RouterProvider>hydration behavior on the clientFix prerendering when a loader returns a redirect (#13365)
UNSTABLE: Update context type for
LoaderFunctionArgs/ActionFunctionArgswhen middleware is enabled (#13381)Add support for the new
unstable_shouldCallHandler/unstable_shouldRevalidateArgsAPIs indataStrategy(#13253)v7.5.0Compare Source
Minor Changes
Add granular object-based API for
route.lazyto support lazy loading of individual route properties, for example: (#13294)Breaking change for
route.unstable_lazyMiddlewareconsumersThe
route.unstable_lazyMiddlewareproperty is no longer supported. If you want to lazily load middleware, you must use the new object-basedroute.lazyAPI withroute.lazy.unstable_middleware, for example:Patch Changes
unstable_subResourceIntegrityfuture flag that enables generation of an importmap with integrity for the scripts that will be loaded by the browser. (#13163)Configuration
📅 Schedule: Branch creation - "" (UTC), Automerge - At any time (no schedule defined).
🚦 Automerge: Enabled.
♻ Rebasing: Whenever PR is behind base branch, or you tick the rebase/retry checkbox.
🔕 Ignore: Close this PR and you won't be reminded about this update again.
This PR was generated by Mend Renovate. View the repository job log.