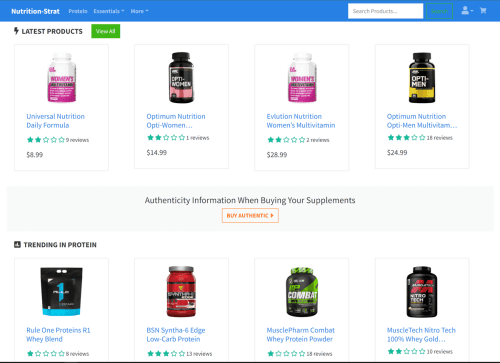
Full-stack web application for ecommerce supplement store.
Frontend: React, Redux Toolkit, Bootstrap, TypeScript
Backend: Node, Express, MongoDB
Frontend Test: Vitest with MSW https://mswjs.io/
Backend Test: Jest with Supertest
Linter: ESLint
Formatter: Prettier
CI: Github Actions
Payment Process: PayPal
.
├── LICENSE
├── api-docs
├── insomnia-api-spc.json
├── jest.config.js
├── backend
├── compose
├── docker-compose.test.backend.yml
├── docker-compose.test.frontend.yml
├── docker-compose.test.yml
├── docker-compose.yml
├── frontend
├── package-lock.json
├── package.json
├── watchdog.sh
└── README.md
More info: memoryinject.io
To run this project, you will need to add the following environment variables to your .env file
Node environment
NODE_ENV=development
Express server port
PORT=8000
MongoDB
MONGO_URI=mongodb://localhost/nutristrat_dev
JSON web token secret
JWT_SECRET=your_jwt_secret
PayPal Detail
PAYPAL_CLIENT_ID=your_paypal_dev_client_id
For test only change database name but it's already done in npm script with cross-env, no need to set it on your .env
MONGO_URI=mongodb://localhost/nutristrat_test
It is a mono repo for both frontend and backend. Frontend is build with react, backend is build with NodeJS and Express.
Clone this project to local drive:
git clone https://github.com/memoryInject/ecommerce-supplement-store.git
cd ecommerce-supplement-storeInstall with npm for root:
npm install Install deps for frontend:
cd frontend
npm install --legacy-peer-deps(No need to install these if running under Docker)
Seed databse (Optional):
npm run data:importThere are two ways to run this project
- Run locally
- Run with docker
Seed database:
npm run data:importRun development servers (react and express) at root:
npm run devBy default react dev server running on port 3000 and express server running on port 8000.
If running under docker follow the steps below:
Open a new terminal at the root of the project and run the command (Make sure docker is running and run this command at the root).
./compose/local/bin/up-build.shFor windows run this command instead of the command above, also make sure that run this command at root directory:
docker-compose up --buildAfter successfully build and up the docker, got to http://localhost:3000 to see the project in a browser.
There are lots of commands available in ./compose/local/bin/ for checking logs, shell to the container etc.
There are two ways to run the test
- Run locally
- Run with docker
Run the test with npm at the root:
npm testThis will run both frontend react test and backend server test.
To run tests, make sure the current working directory is the root of this project then run this command
Frontend test:
./compose/test_frontend/bin/up-build.shBackend test:
./compose/test_backend/bin/up-build.shinsomnia-api-spec.json: for API testing with Insomnia
All the API Reference are at: http://localhost:8000/api-docs
This project build with CI/CD in mind, it's recommend to use a CI/CD platform to deployment.
**Note: database hosted in MongoDB atlas
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
For support, email [email protected].
More info: memoryinject.io