Vue3NaiveAdmin 基于 SoybeanAdmin 二次开发而来。如果您觉得
SoybeanAdmin|Vue3NaiveAdmin对您有所帮助,或者您喜欢我们的项目,请在 GitHub/Gitee 上给我们一个 ⭐️。您的支持是我们持续改进和增加新功能的动力!感谢您的支持!
非常感谢 SoybeanJS 团队的贡献!让我们一起为开源社区贡献更多优质开源项目。
SoybeanAdmin 是一个清新优雅、高颜值且功能强大的后台管理模板,基于最新的前端技术栈,包括 Vue3, Vite5, TypeScript, Pinia 和 UnoCSS。它内置了丰富的主题配置和组件,代码规范严谨,实现了自动化的文件路由系统。SoybeanAdmin 为您提供了一站式的后台管理解决方案,无需额外配置,开箱即用。同样是一个快速学习前沿技术的最佳实践。
Vue3NaiveAdmin 遵循 SoybeanAdmin 开发规范,保留了 SoybeanAdmin 的所有功能。增加了部分高级组件(使用方式详见组件内README)。框架自带功能使用方式可以在 SoybeanAdmin 官方文档上查阅。
此项目后端由 Nest-Admin:https://github.com/mrzym99/nest-admin 支持。
- 前沿技术应用:采用 Vue3, Vite5, TypeScript, Pinia 和 UnoCSS 等最新流行的技术栈。
- 清晰的项目架构:采用 pnpm monorepo 架构,结构清晰,优雅易懂。
- 严格的代码规范:遵循 SoybeanJS 规范,集成了eslint, prettier 和 simple-git-hooks,保证代码的规范性。
- TypeScript: 支持严格的类型检查,提高代码的可维护性。
- 丰富的主题配置:内置多样的主题配置,与 UnoCSS 完美结合。
- 内置国际化方案:轻松实现多语言支持。
- 自动化文件路由系统:自动生成路由导入、声明和类型。更多细节请查看 Elegant Router。
- 灵活的权限路由:同时支持前端静态路由和后端动态路由。
- 丰富的页面组件:内置多样页面和组件,包括403、404、500页面,以及布局组件、标签组件、主题配置组件等。
- 命令行工具:内置高效的命令行工具,git提交、删除文件、发布等。
- 移动端适配:完美支持移动端,实现自适应布局。
- 高级组件:内置表格、表单、详情等高级组件,光速开发您的页面(小张写的,没有经验,轻喷)。
如有合作意向或项目咨询,请通过以下方式与我联系:
- Email: [email protected]
- 商务合作微信: M2715158815
期待与您开展深入合作,共同推动 Vue3NaiveAdmin 项目及其在更多领域的成功应用!
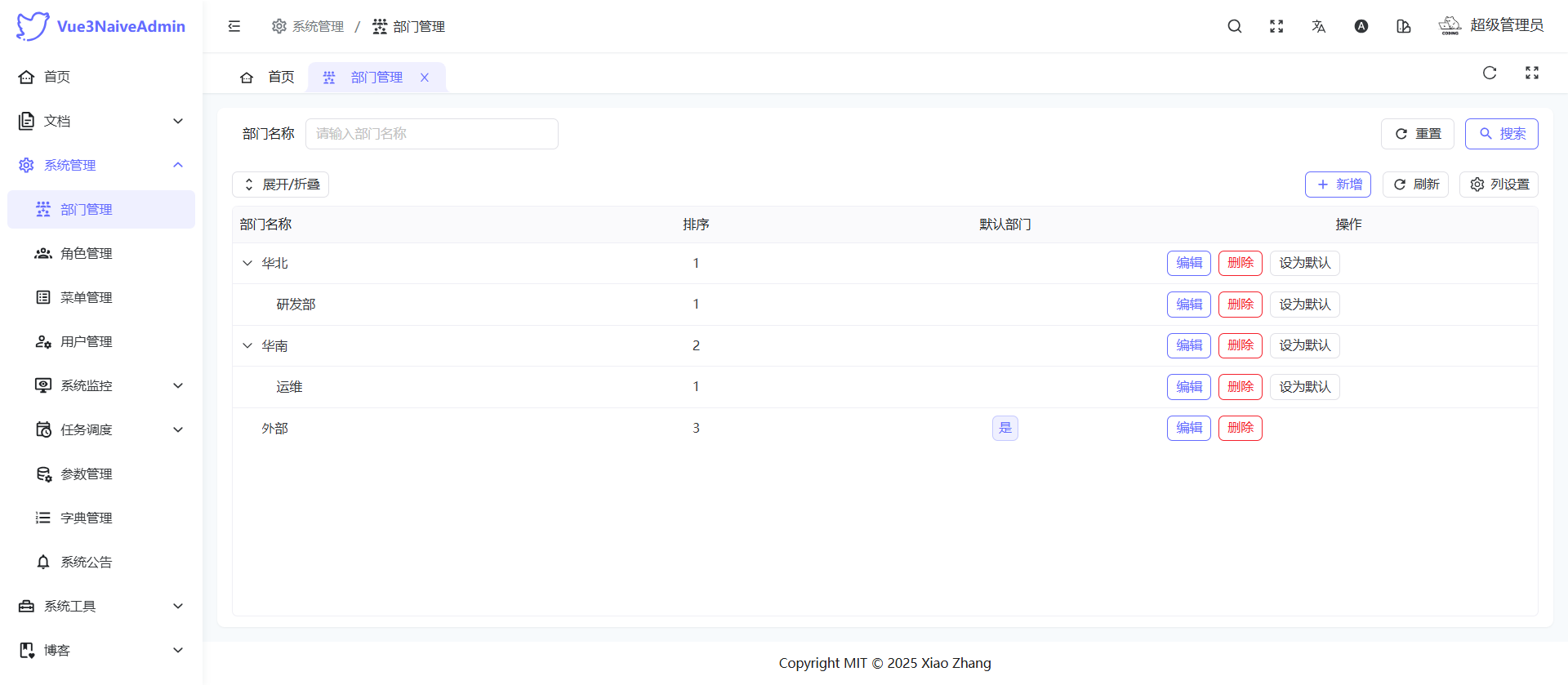
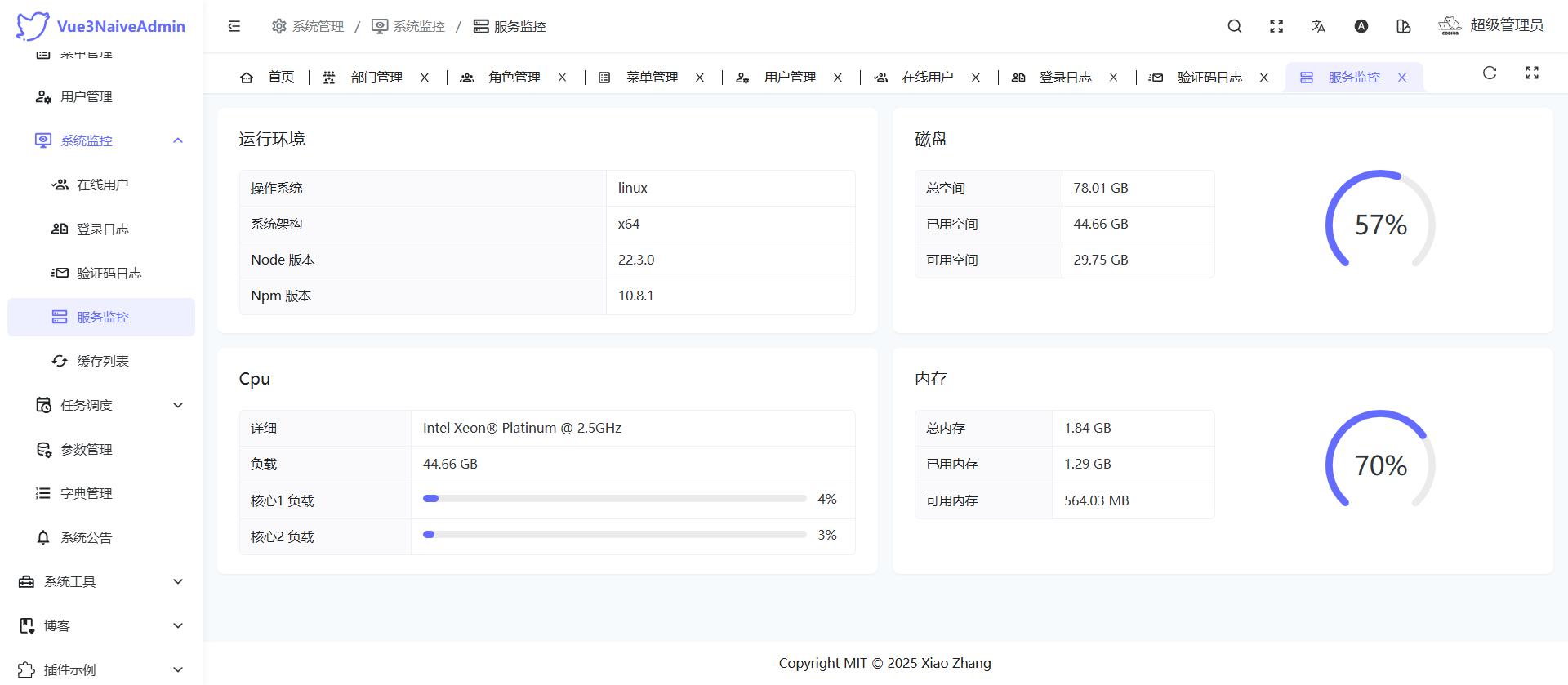
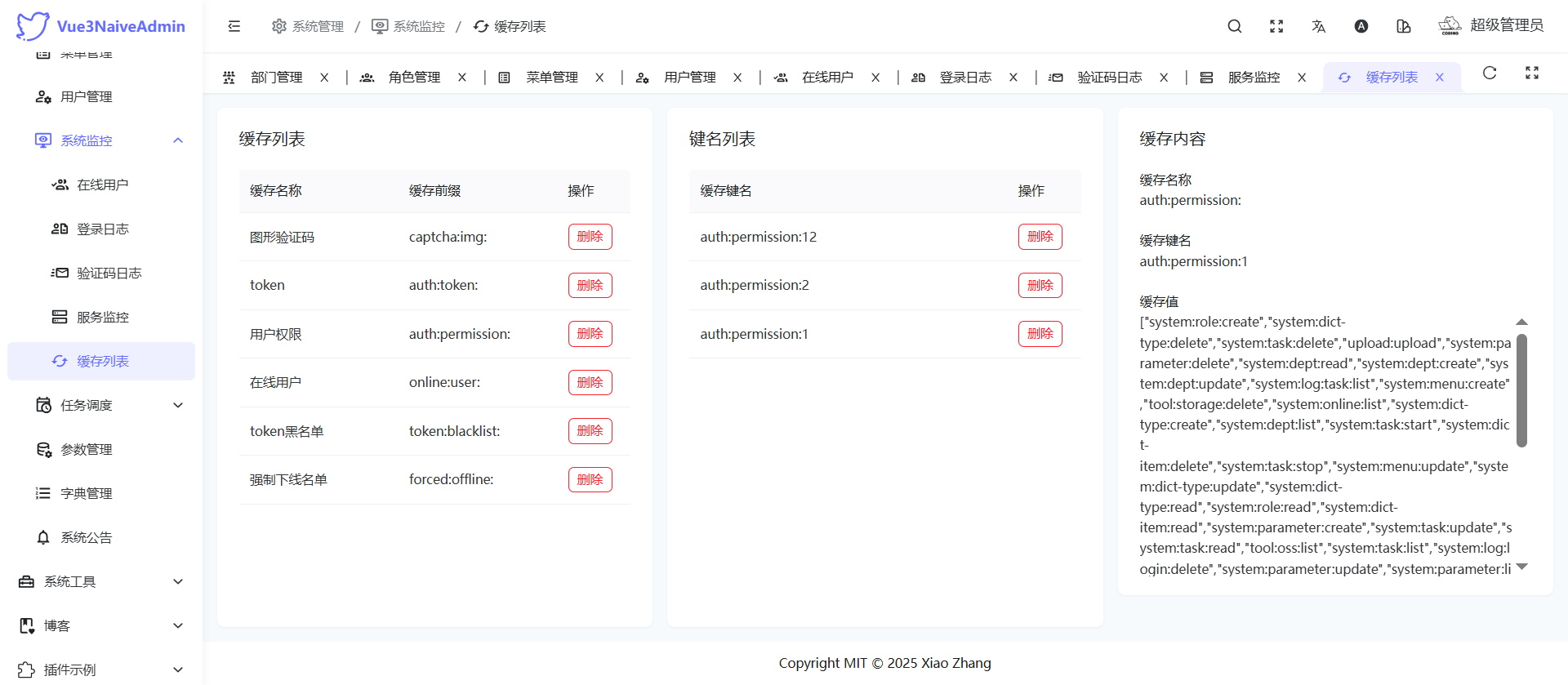
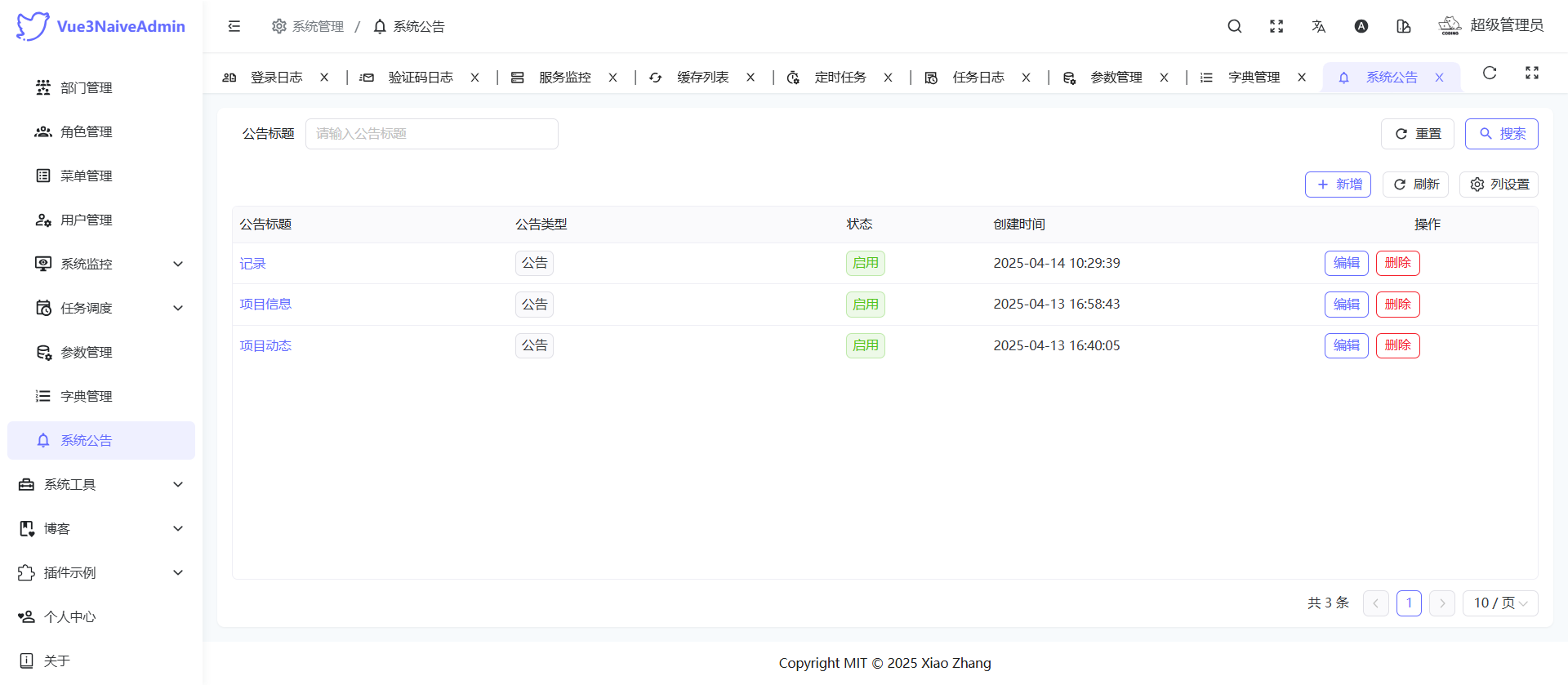
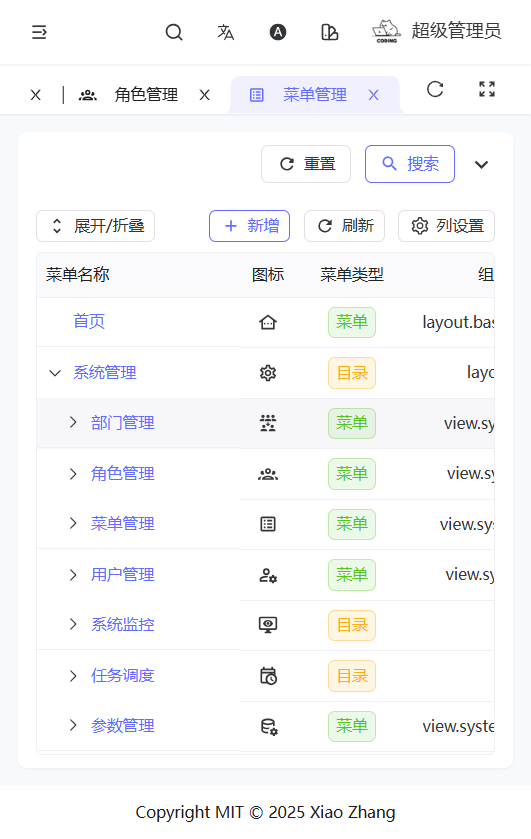
适配移动端
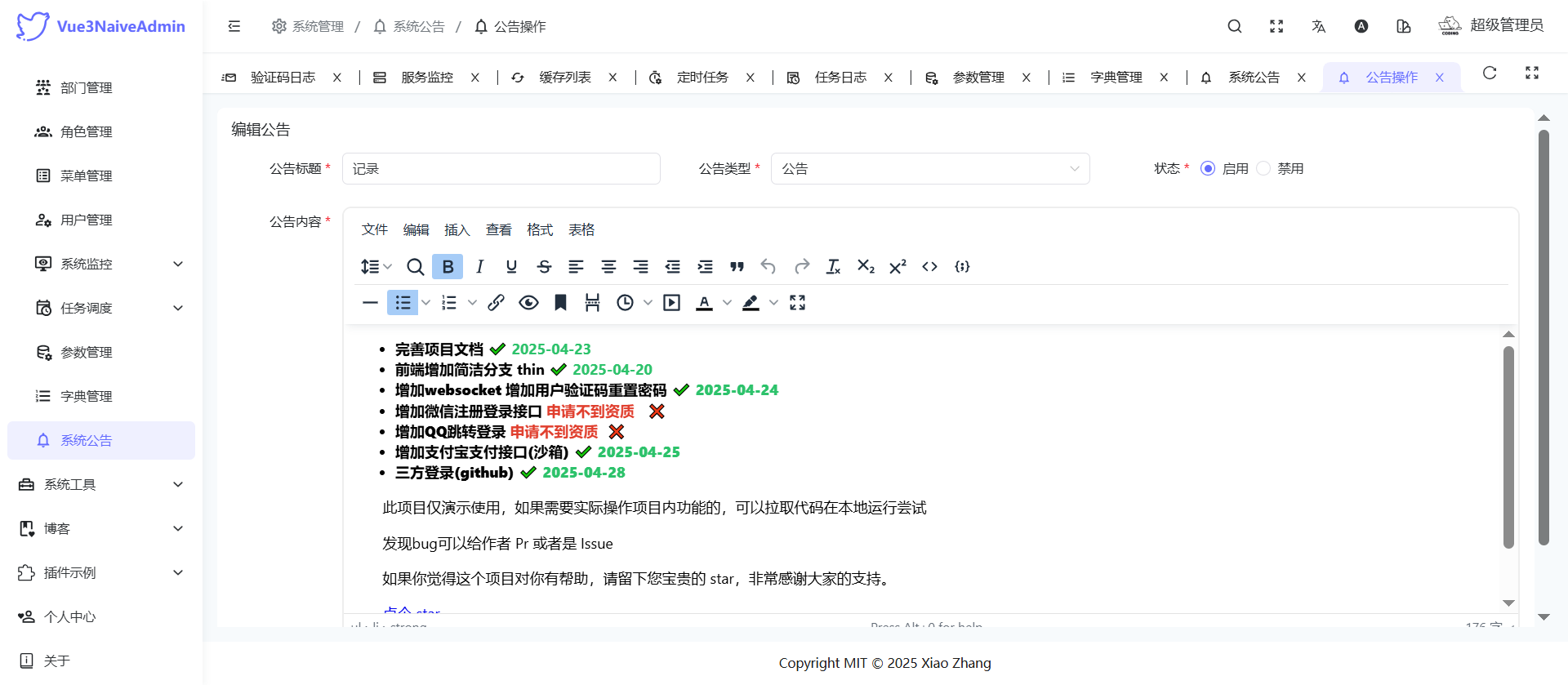
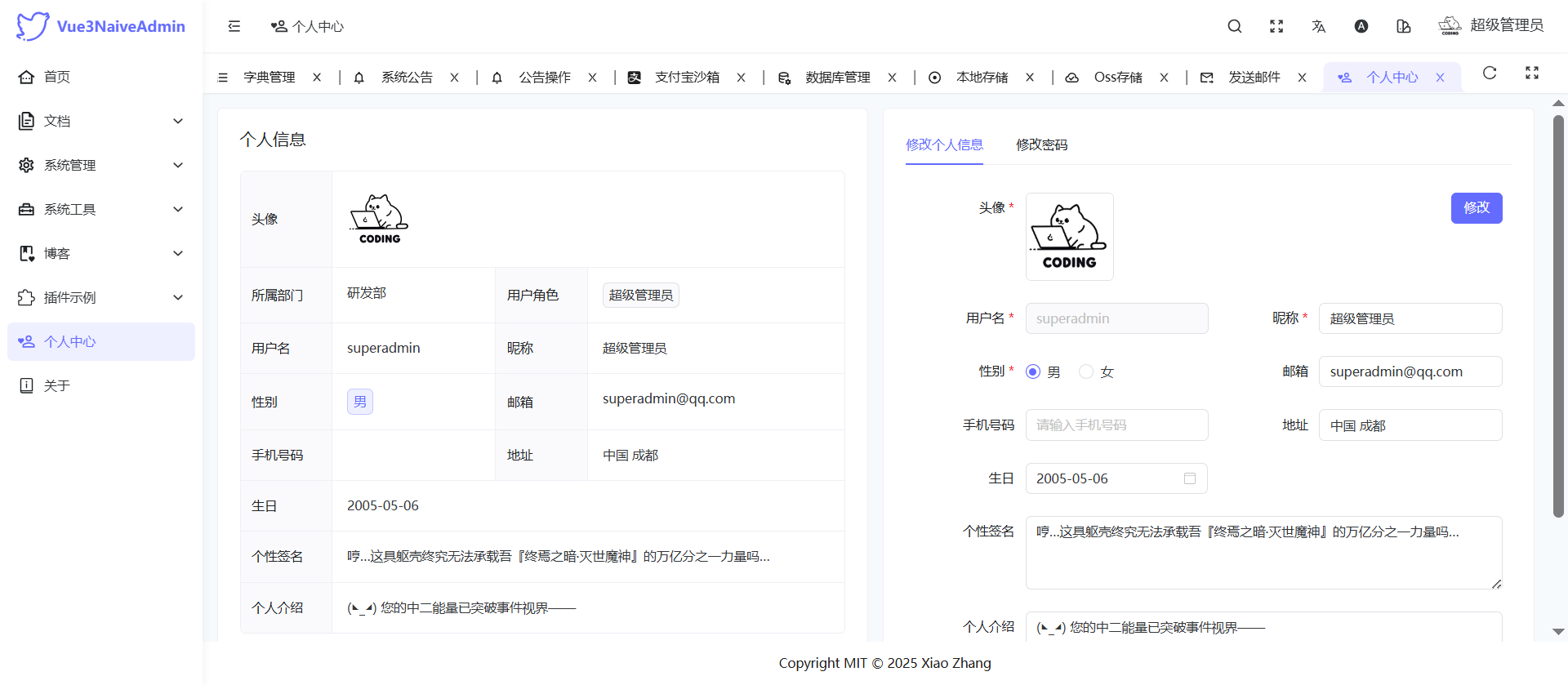
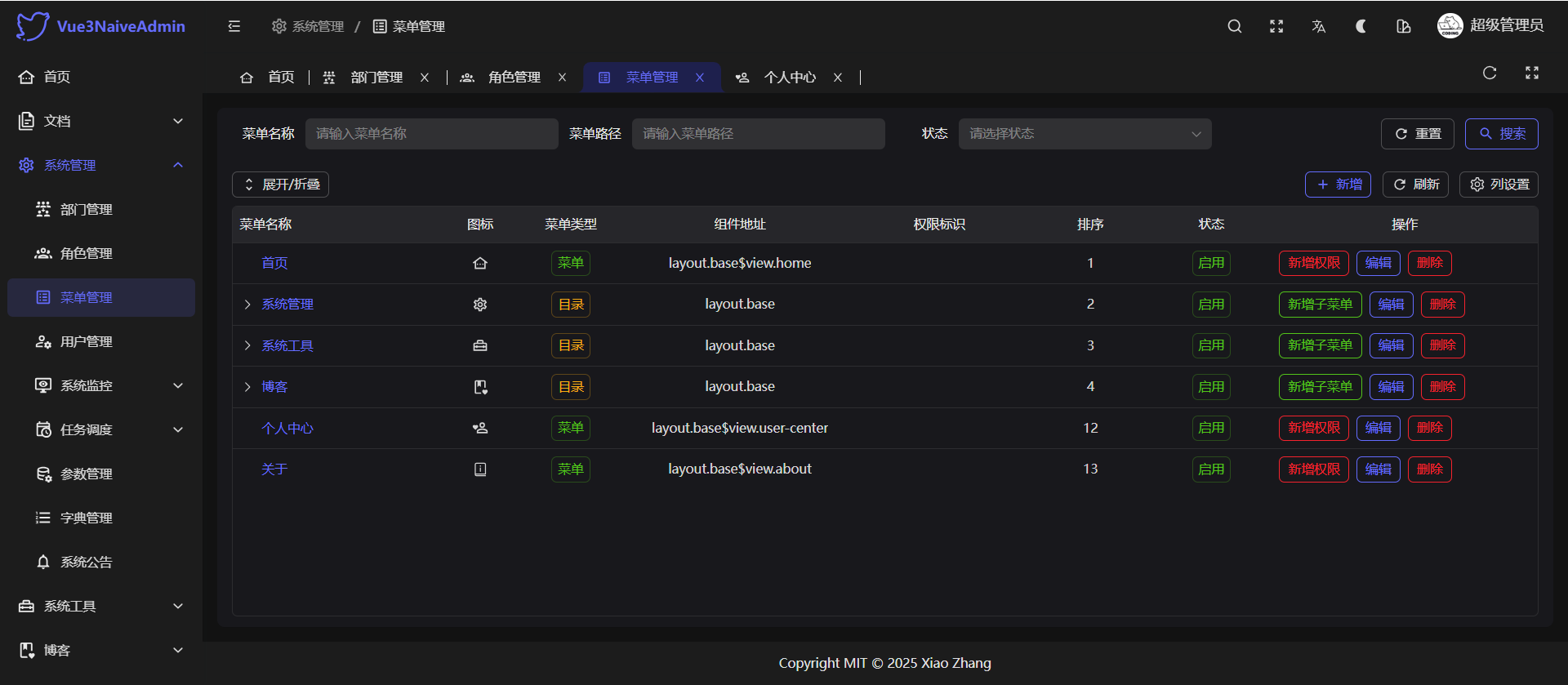
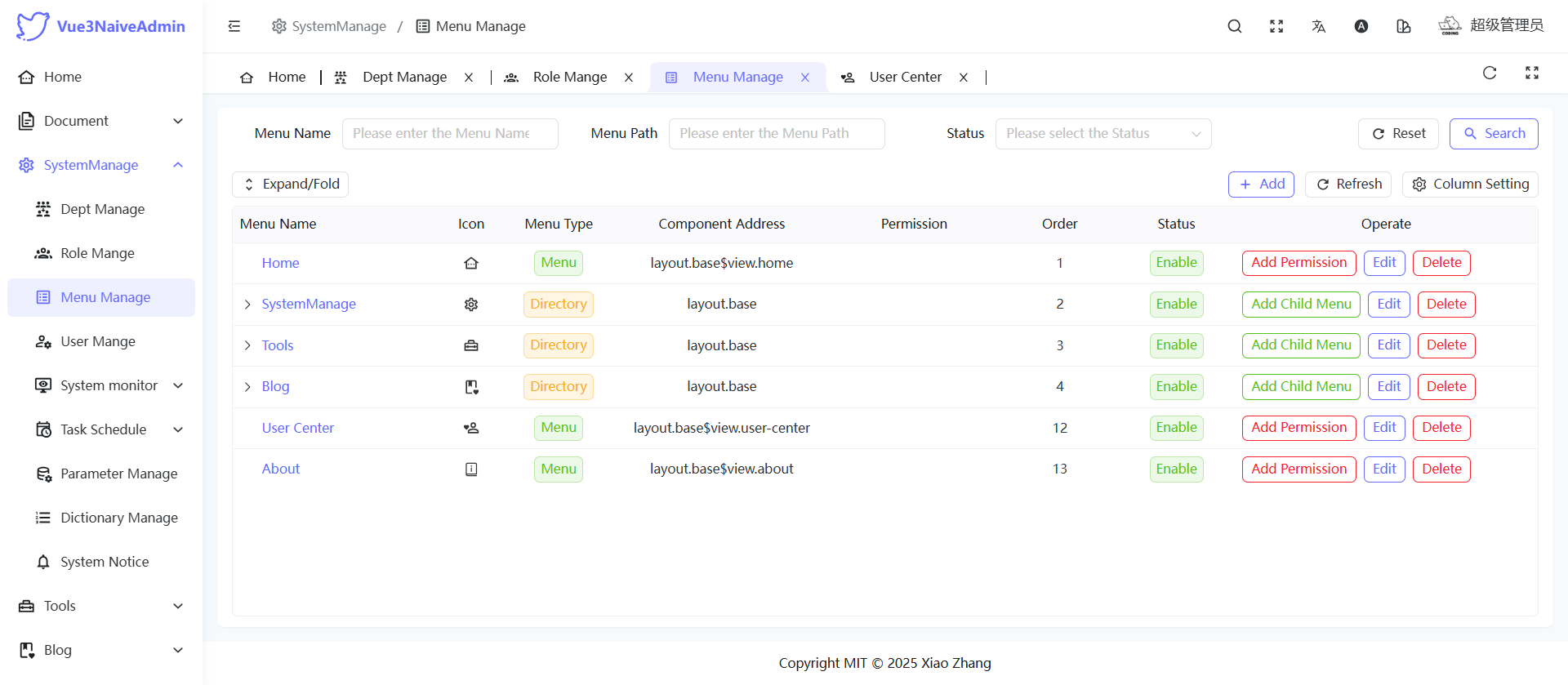
项目文档
环境准备
确保你的环境满足以下要求:
- git: 你需要git来克隆和管理项目版本。
- NodeJS: >=18.12.0,推荐 18.19.0 或更高。
- pnpm: >= 8.7.0,推荐 8.14.0 或更高。
克隆项目
git clone https://github.com/mrzym99/vue3-naive-admin安装依赖
pnpm i由于本项目采用了 pnpm monorepo 的管理方式,因此请不要使用 npm 或 yarn 来安装依赖。
启动项目
pnpm dev构建项目
pnpm build代码同步
1、在自己的仓库里面新增 Vue3NaiveAdmin的git地址
git remote add otherOrigin https://github.com/mrzym99/vue3-naive-admin.git
2、拉取代码
git fetch otherOrigin
3、通过 cherry-pick 挑选需要更新的git提交
git cherry-pick [commit id]
4、代码有冲突时, 先解决冲突,然后执行下面命令,再执行vim保存
git cherry-pick --continue
本项目使用了 Docker 来构建和运行项目。您可以通过以下步骤来构建和运行项目:
环境要求
您的环境必须满足以下要求:
- 含有稳定版本的 Docker 和 Docker Compose。
注意事项
docker-compose.yml 对应开发环境 dev,docker-compose.prod.yml对应生产环境 prod
1、构建项目
pnpm run docker:build:dev # 开发环境构建
pnpm run docker:build:prod # 生产环境构建
2、运行项目
pnpm run docker:up:dev # 开发环境运行
pnpm run docker:up:prod # 生产环境运行
3、停止和移除
pnpm run docker:down # 停止和移除
pnpm run docker:down:v # 停止和移除容器,并且移除数据卷 慎用
如果遇到构建失败的情况,可能是因为您的Docker 环境存在问题。可以切换自己的Docker源地址,这里推荐 阿里云镜像加速
我热烈欢迎并感谢所有形式的贡献。如果您有任何想法或建议,欢迎通过提交 pull requests 或创建 GitEE issue 来分享。
本项目已内置 commit 命令,您可以通过执行 pnpm commit 来生成符合 Conventional Commits 规范的提交信息。在提交PR时,请务必使用 commit 命令来创建提交信息,以确保信息的规范性。
推荐使用最新版的 Chrome 浏览器进行开发,以获得更好的体验。
 |
 |
 |
 |
 |
|---|---|---|---|---|
| not support | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
感谢以下贡献者的贡献。如果您想为本项目做出贡献,请参考 如何贡献。
Vue3NaiveAdmin 是完全开源免费的项目,在帮助开发者更方便地进行中大型管理系统开发,同时也提供微信和 QQ 交流群,使用问题欢迎在群内提问。
项目基于 MIT © 2025 Xiao Zhang 协议,仅供学习参考,商业使用请保留作者版权信息,作者不保证也不承担任何软件的使用风险。