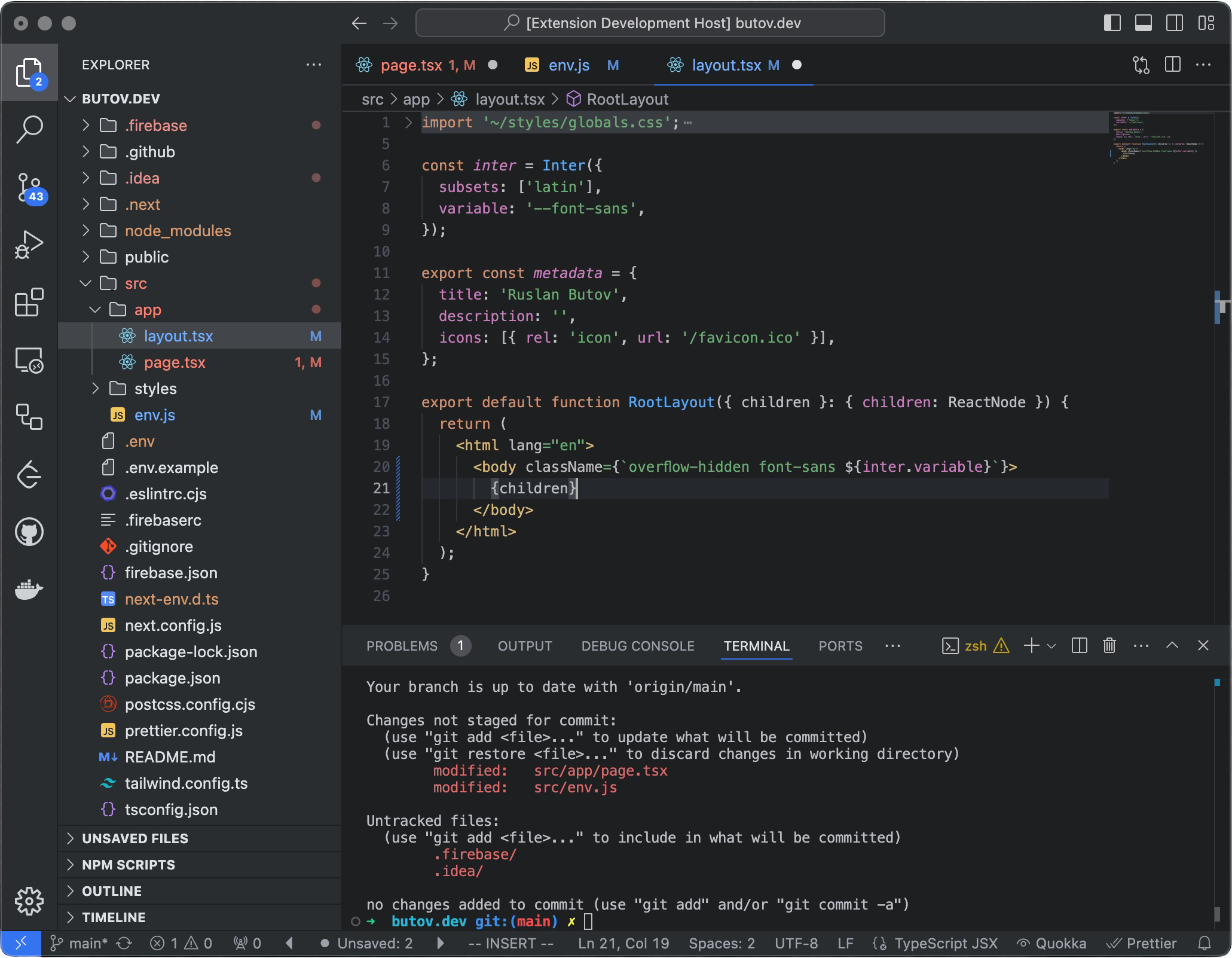
The New UI Dark Theme is a Visual Studio Code theme designed to replicate the modern, clean, and sophisticated dark mode aesthetics of JetBrains' New UI. Tailored for developers who prefer a sleek, minimalist workspace, this theme enhances focus, reduces eye strain, and creates a consistent coding environment across different languages and file types.
Whether you're a seasoned coder working long hours or just someone who appreciates elegant design, this theme offers the perfect blend of style and functionality.
- Dark Mode: A beautifully balanced dark theme with rich background colors and high-contrast foregrounds to highlight your code.
- Minimalist Design: Inspired by JetBrains' latest UI, it emphasizes clean lines and uncluttered visuals for a distraction-free coding experience.
- Enhanced Readability: Carefully selected colors for syntax highlighting ensure that your code is easy to read and work with, even during extended sessions.
- Consistent Color Scheme: Works seamlessly across a variety of languages and file formats, ensuring that your coding environment remains cohesive.
- Eye-Strain Reduction: Optimized for low-light environments, this theme reduces eye fatigue during late-night coding sessions.
- Open Extensions in VSCode's sidebar. (or From Command Palette (Ctrl+Shift+P),
View: Show Extensions) - Search for
New UI Dark Theme. - Click Install to install it.
- From Command Palette (Ctrl+Shift+P), select
Preferences: Color Themeand selectNew UI Dark Theme.
Want to make the theme your own? You can easily customize it:
- Open the Command Palette (
Ctrl+Shift+P). - Search for
Preferences: Open Settings (JSON)and select it. - From there, you can adjust settings like editor colors, font styles, and more to create a personalized look.
- Focus on Productivity: With its clean, minimal design and carefully balanced colors, this theme helps you stay focused on your code.
- Inspiration from JetBrains: Enjoy the familiar, polished look of JetBrains' IDEs in your favorite code editor.
- Optimized for Night Coding: The soft yet contrasty color palette is perfect for low-light conditions, making it a go-to for night owls.
Found any bugs or have suggestions to improve the theme? Please report issues in the GitHub repository. Your feedback helps us make this theme even better!
"editor.fontFamily": "JetBrains Mono",
"editor.fontLigatures": true,
"terminal.integrated.fontFamily": "monospace",
"editor.bracketPairColorization.enabled": false,
"workbench.iconTheme": "vscode-jetbrains-icon-theme-2023-dark"We welcome contributions from the community! To contribute:
- Fork the repository on GitHub.
- Create a new branch for your feature or bug fix.
- Push your changes and submit a pull request.
The New UI Dark Theme is released under the MIT License.
Enjoy a smoother, more focused coding experience with New UI Dark Theme – where elegance meets functionality!