electron-print-preview : 模拟浏览器中的打印预览模块。(参考浏览器为electron项目提供打印预览功能)
- electron不同版本之间打印相关api变化比较大
- 当前组件依赖于[email protected]
- 创建一个electron项目
- 安装依赖
yarn add electron-print-preview - 调用打印预览api接口
const {startPrint} = require("electron-print-preview");
const {app} = require("electron");
app.whenReady().then(()=>{
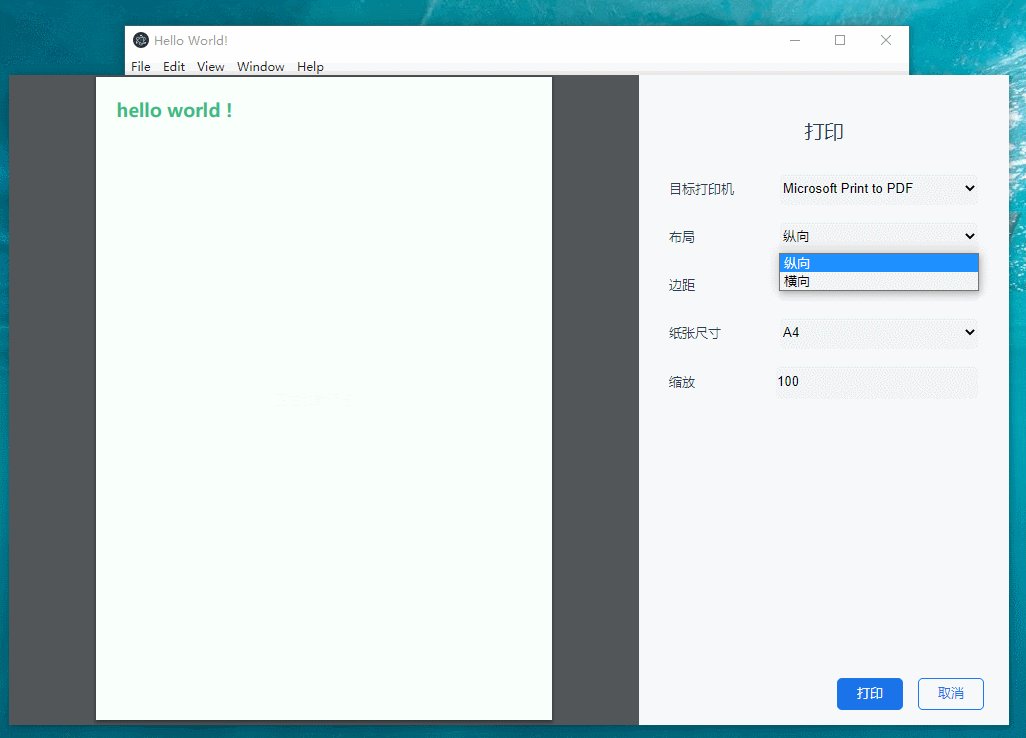
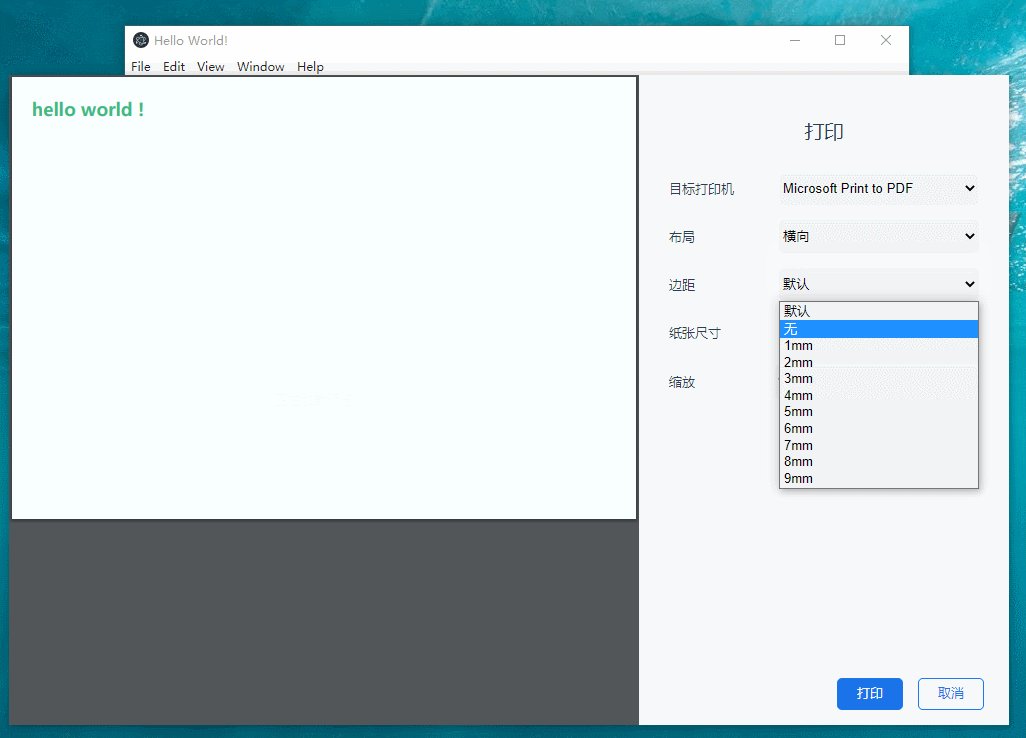
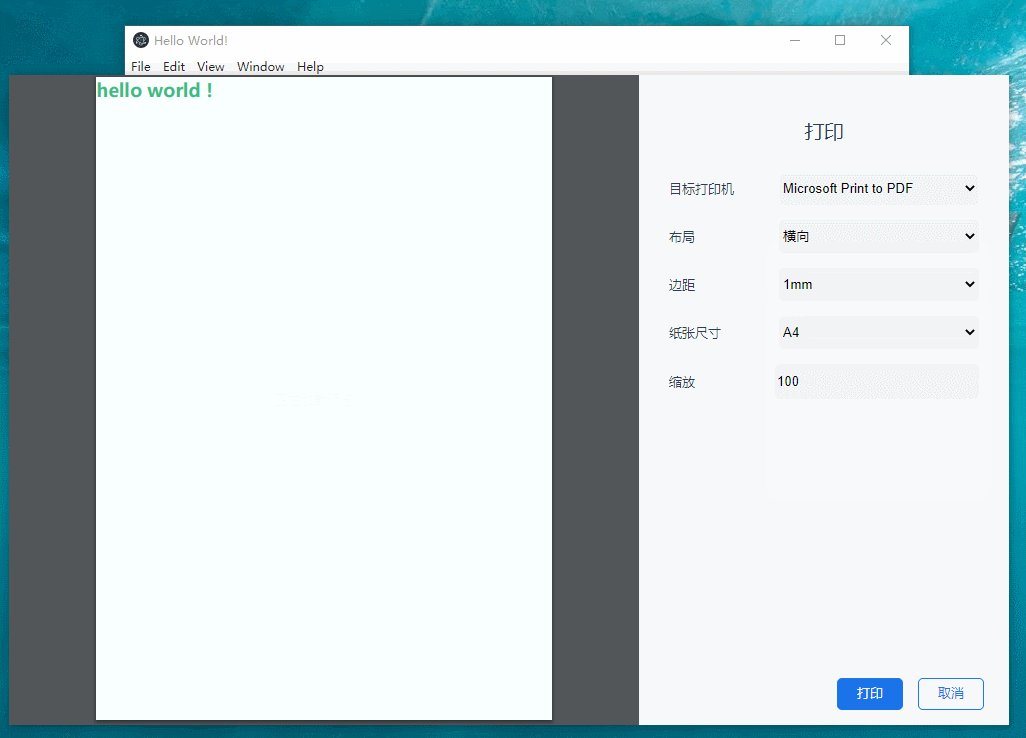
startPrint({htmlString :`<style>h1{color: #42b983}</style> <h1>hello world !</h1>`},undefined)
})const {startPrint,initPrintPgae} = require("electron-print-preview");
const {app} = require("electron");
app.whenReady().then(()=>{
initPrintPgae({style:"body{background-color: black;} .options{background-color: cadetblue;}"})
startPrint({htmlString :`<style>h1{color: #42b983}</style> <h1>hello world !</h1>`},undefined)
})- 预览页面加载完成执行js
const {startPrint,initPrintPgae} = require("electron-print-preview");
const {app} = require("electron");
app.whenReady().then(()=>{
initPrintPgae({style:"body{background-color: black;} .options{background-color: cadetblue;}",script:"alert('初始化完成')"})
startPrint({htmlString :`<style>h1{color: #42b983}</style> <h1>hello world !</h1>`},undefined)
})- Ctrl+F12可以打开预览页面的控制台